皆さん、こんにちは。エンドルフィンズ代表の田上です。
今回は、Webサイト制作のスケジュールに関してまとめていこうと思います。
Webサイトの制作スケジュールに関して、私が日々現場で感じるのは「最初が肝心」ということです。
プロジェクトの最初にWebサイト制作の工程をざっくり俯瞰し、トラブルの種を事前に抑えにいくことで、スムーズなストレスの少ないプロジェクトに仕上がります。
逆に言えば、最初に抑えどころを誤ると、後々、内容は定まらない、素材が出てこない、スケジュールは遅れる、出てきたアウトプットがイメージと違う、などストレスフルなプロジェクトになってしまいます。
そうした事態が生じないように、本記事では比較的Webサイト制作やホームページ制作に今まで携わったことが無いような入門者の方を対象として、トラブルを未然に防ぐために有効利用できるようなウェブ制作に関するスケジュールの作り方について解説していきたいと思います。
目次
当社で実際に使っているガントチャート
最初に、当社で実際に使っているガントチャートを共有させていただきます。
ガントチャートとは、スケジュール表のようなもので、Webサイト制作に必要な項目毎にスケジュールを色塗りして管理するものです。
以下からGoogleスプレッドシートを閲覧できるようにしています。今まで、弊社で色々と試行錯誤して行き着いた現時点での最適解となっています。

以下のボタンをクリックすると、弊社がお客様にご提供しているWebサイト制作フロー&ガントチャートのスプレッドシートが閲覧できます。
Webサイト制作の大まかな工程
まずは、Webサイト制作の大まかな工程をピックアップしていきたいと思います。
後の項でも説明しますが、作成するWebサイトの目的に応じて各工程にかかる工数は変化するものとご認識ください。
ヒアリング
まずは、Kick off MTGも含めた制作会社からのヒアリングの工程からスタートします。
制作会社を選定し、Kick off MTGを開催します。このミーティングでは制作会社に対してWebサイト制作に関する要望や制作・リニューアルの背景などを共有し、Webサイト制作のゴールに対する解像度を高めていきます。
弊社ではWebサイト制作フローシートをクライアントに共有し、想定している大まかなWeb制作の工程や、決めるべき事項、作業分担の有無などを擦り合わせ、各工程ごとの勘所や、工数のイメージ感を共有しています。
この時に、制作会社によってはその会社の持つ「提案依頼書(Request for Proposal)」のフォーマットを共有し、その他の細かい事項を明文化するように依頼されるかもしれません。
提案依頼書についての詳しい説明は以下の記事をご覧ください。
【参考記事】Webサイト制作のクオリティが激変! Web制作企業を検討する前にしておくべき準備とは?
この提案依頼書を作成すると、両者間での理解の齟齬や期待値のギャップがかなり埋まるので、オススメしています。制作会社側からの共有がない場合は提案依頼書のフォーマットを持っていないか聞いてみましょう。
提案
次に、制作会社側からの提案です。
ヒアリングの工程で聴取した内容や提案依頼書の内容に基づき、制作会社側でプランを作成してきてくれます。
その内容を受けて、再び制作会社側とクライアント側で期待値の齟齬がないかを確認し、あれば提案依頼書の内容をブラッシュアップすることで明文化していったりします。
内容を最終的にFIXしたら、見積書や契約書など事務・契約回りを詰めていきます。
事前調査・環境構築
次が、事前調査の工程です。
主にWebマーケティングに力を入れたい場合はこの工程の厚みが増すイメージですが、この工程の主だったタスクは以下の通りです。
- 競合分析
- キーワード設計
- ディレクトリ構造の設計・リダイレクト設計
- コンバージョン設計、その他マーケティング施策の立案 など
Webサイトで集客力を上げたいだとか、認知を拡大したいといった場合にはここでの事前調査、戦略策定が肝になってきます。
デザイン
次が、デザインです。
こちらはWebサイトの制作目的がデザインの刷新や、toCに向けたブランドサイトの立ち上げなどの場合、工程が厚くなる傾向にあります。
一般的には、制作会社でWebサイトの大まかなデザインを作成し、クライアント側へ共有し、内容をチェックという流れで進みます。
弊社では、Adobe社のイラストレーターやXDといったデザインソフトを使用することが多く、PDFに書き出した形でクライアントに共有することもあれば、各ソフトに搭載されているクラウド共有機能を使って共有することもあります。
また、こうしたビジュアルデザインには、仮で原稿・写真を挿入しておき、デザインの第1稿が出来上がるタイミングで、本番環境用の原稿・素材の制作をスタートします。
クライアント側はデザインをチェックし、もう少しこうして欲しいといったイメージとのギャップを制作会社へフィードバックし、微調整を行なっていきます。
制作会社によっては、こちらの修正回数に上限を設けて契約するところもあります。弊社では標準で2回の修正上限を設けています。
本番環境準備
次に本番環境の準備に取り掛かります。
既存のサイトをリニューアルする場合は、現在使っているドメインとサーバーのアクセス権を制作会社側に共有してあげる必要があります。
新設の場合は、どのようなドメインを取得するか、サーバーはどの会社のものを契約するのかなど、制作会社側と協議し決定していく必要があります。
この辺りの作業内容はWebサイト制作会社がイニシアティブをとって指示してくれると思いますので、その通りに対応するのが一般的です。
一点注意しておきたいのが、既存のWebサイトをリニューアルするケースで、Webサーバーがメールサーバーの機能も担っている場合です。
サーバーを換えたいと思ってもメールサーバーの役割も果たしていた場合、既存のサーバーを解約してしまうとメールも使えなくなってしまいます。
サーバーの設定を変更する場合には、Webサーバーとメールサーバーがそれぞれどの様な設定になっているのか今一度確認しましょう。わからない場合は、Webサイト制作会社に相談すれば教えてくれると思います。
開発
次が、デザインを実際のWebサイトの形にする開発の工程です。
こちらはWebサイト制作会社が粛々と作業をする工程なのですが、この工程のできるだけ早い段階で、原稿や素材が揃っていることが理想的です。
ここでも実際にプログラムが組み上がったら、クライアントのチェックとフィードバック、修正を行います。
弊社の場合は、こちらも2回の修正を経て最終FIXとし、最後はお問い合わせ機能などののテストをして次の工程に進みます。
公開
本番環境にデプロイ(データを本番用サーバーにアップロードすること)していきます。
これで晴れて、Webサイト制作完了となります。
弊社では、公開のタイミングで、WordPressなどのCMS(Contents Management System)の使い方や、管理画面での操作方法などのレクチャーや、マニュアルをクライアントに共有します。
クロージング
最後にクロージングとして、Webサイト制作工程を通してのフィードバックや、今後の保守・運用方針、何かあった時の対応体制についてなど、制作会社側からクライアントに対して説明する機会があります。
また、請求書や、月額の保守運用費のスタートに関しても説明の機会を設けています。
ここまでがざっくりとしたWebサイト制作のスケジュールの全容となります。
サイト制作目的別のスケジュールの特徴
さて、前の項でも触れましたが、Webサイト制作の目的およびWebサイト制作会社の強みによって、各工程の力の入れ具合が異なります。
Webサイト制作会社の種類や特徴に関する詳しい記述は以下の記事に譲らせていただきます。
デザイン系
クライアントが、とにかくカッコイイサイトを作りたいとか、今のサイトのデザインを刷新したいといった場合、上述のデザインの工程が厚くなります。
デザイン系では、最初の打合せもデザインやアニメーション、エフェクトなど、Webサイトをどのように見せるか、といったトピックが多くなっていきます。
Webマーケティング系
主にWebサイトを使った集客戦略に力を入れていきたいといった場合、事前調査の工程が長くなる傾向にあります。
しっかりと、現状をデータで分析したり、競合他社の戦略を調査したりした上で、今後の戦略を策定し、それをWebサイトに落とし込む必要があるからです。
安い・早い系
とにかく安くコストを抑えたい、といったWebサイトの作成目的であれば、大半がある程度決められたテンプレートの中でデザインを選択しながら進めていくスタイルかと思いますので、各工程での期間が短くなる傾向にあります。
1点注意が必要なのが、こちらのカテゴリーに対応するWebサイト制作会社に手厚いアフターフォローは望めないということです。
よく、制作会社側から積極的な提案がない、といって不満を抱えられているクライアントがいますが、よくよく聞いてみると最初からできるだけ安く、コストを絞ったという背景であることも多々あります。
安くて、質の高いサービスを期待することは難しいことを理解しておきましょう。
サイト規模別の大まかな制作期間目安
それでは、Webサイト制作に大体どれくらいの期間を見ておくのが一般的か、サイト規模毎に説明していきたいと思います。
比較的大きい規模のサイト(30ページ〜)
まずは比較的大規模と言われているWebサイト制作からです。
こちらは一般的に約6ヶ月程度の制作期間を見込んだ方が良いでしょう。ページ数やコンテンツ数が多くなればなるほど、その制作期間は伸びていくイメージです。
調査やデザイン部分での時間は勿論のこと、原稿や素材の作成に膨大な時間がかかりますし、それらのコンテンツを社内で承認していく承認プロセスに時間がかかることも多いです。
それらの時間を加味し、しっかりとバッファーをとったスケジュールをたてましょう。
中規模のサイト(10ページ前後)
次に、10ページ前後の中規模のサイトです。
一般的な企業であれば、こちらの規模感が最もスタンダードなものとなります。
おおよそ2ヶ月半〜3ヶ月程度の制作期間を見込んでおけば良いでしょう。
また、Webマーケティング系のサイト制作を行いたい場合は、なるべく早くWebサイト制作会社に依頼し、上述の期間よりも余裕を持ったスケジュール設定を行えるようにしましょう。
提案を確りしてくれるWeb制作会社の場合、様々なプラスとなる提案をしてくれるはずです。それらを吟味したり、実際にWebサイトに落とし込む時間が必要になります。
スケジュールの関係で、それらの提案を採用することができない、といった事態に陥らないように注意しましょう。
小規模のサイト(5ページ前後・LP)
最後が小規模サイトです。
こちらは5ページ以下のWebサイトやランディングページ(LP)などが該当します。
この規模感であれば、1ヶ月半〜2ヶ月半程度が一般的かと思います。
スケジュールで気をつけるポイント
スケジュール作成において問題になりやすい、気をつけるべきポイントについて解説していたいと思います。
事前準備
冒頭に記述したように、Webサイト制作は「最初が肝心」です。
Webサイト制作のプロジェクトがスタートした最初は、クライアントの本気度が低い状態が一般的です。
この本気度が低い状態で、大切なWebサイトのコンセプトや目的、細かい部分を決めてプロジェクトが進んでしまうと必ず後になって問題が発生します。
例えば、最初に決めたコンセプトの通りにプロジェクトを進めて、デザインの第1稿が出来上がった時に会社のお偉いさん「もっとこうした方がいいんじゃないの?」といったコンセプトを根底からひっくり返すような提案をしてくる、などがよくある例です。
こうした問題を対処できれば良いのですが、大半はその一つ一つの意見を反映させようとし、工数がかさみ、スケジュールは後ろ倒しになり、事前調査の意味がなくなり、出来上がったものは妥協の産物みたくなってしまいます。
こうした事態を防ぐためにも、最初の段階から目に見える「ガントチャート」などを使い、チームメンバーや関係者、決裁者を巻き込みながら、全体のスケジュール及び各工程が持つ意味を共有することが大切です。
つまり、事前準備を通して社内を本気モードにすることがとても大切です。
ぜひ、事前準備の段階で社内の本気度を上げ、後の工程のコンセンサスを形成しましょう。
関係者間でのコンセンサス
こちらも上記と一部重複するのですが、各工程から次の工程に進む段階で、関係者間でしっかりとコンセンサスを形成していきましょう。
後からひっくり返されることがないようにプロジェクトを進めることがアウトプットの質を考えてもとても重要です。
この点を考慮し、各工程では、コンセプトをなるべく明文化したり、修正回数を限定したりして、不可逆であるポイントを盛り込んでいます。
プロジェクトリーダーに任命された場合、修正回数は2回だけなので、この2回を絶対に無駄にしないようにしましょう、とチーム内や決済者に共有すると否が応でもチームの本気度は上がっていきます。
各工程から次の工程に進むポイントをしっかり意識しましょう。
協力体制の構築
次は社内の協力体制です。
Webサイトに掲載するコンテンツはWebサイト制作の指揮をとる部署以外の部署に協力を求めなくてはならない場面も多々あります。
制作スケジュールを圧迫する要因が、他部署に依頼している原稿が上がってこない、といった他部署の協力体制に起因することは珍しくありません。
こうした事態を避ける為にも、原稿作り、素材の収集などはなるべく早めに取り組むことや、協力を依頼する部署の部長さんなど偉い人に協力を仰ぐといった、社内の協力体制を構築していくことが重要です。
素材や原稿の準備
こちらも上記と一部重複するのですが、素材や原稿の準備は一筋縄ではいきません。
なぜなら、その原稿が会社を代表するメッセージとしてWebサイトに掲載されるため、その文章の内容精査に時間がかかるからです。
こちらも、素案をなるべく早く作成し、関係者・意思決定者を都度巻き込みながら、後からひっくり返されることのないように進めていきましょう。
社内の承認プロセスに関してバッファーを見る
最後ですが、社内の意思決定プロセスにかかる時間はしっかりとバッファーを見て設定しましょう。
勿論、休日・祝日・連休などを考慮するのは当たり前ですし、上司や意思決定者の休みや出張のスケジュールなどを考慮しつつガントチャートを作成しましょう。
社内の意思決定プロセスにかかる時間の見積もりが甘く、スケジュールを超過したり、追加で料金が発生してしまったりといった事態を避けるように取り組みましょう。
ガントチャートの作り方
最後にガントチャートの作り方についてポイントを解説いたします。
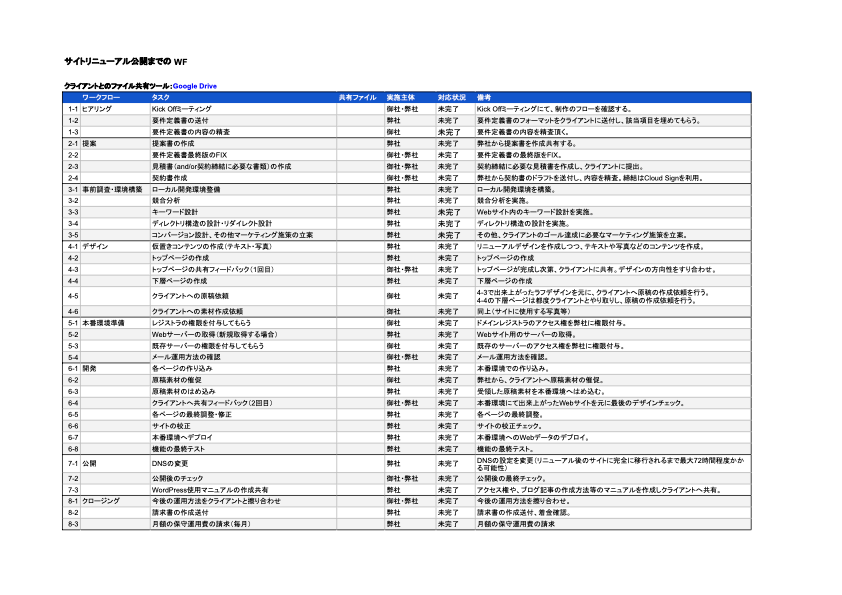
シート1:Webサイト制作フロー
冒頭で弊社のWebサイト制作フローとガントチャートのスプレッドシートを共有させて頂いております。
Webサイト制作フローには、上記で解説した各工程と、より細かい事項が列挙されていると思います。
こちらのシートで着目いただきたいのが、各工程を自社か制作会社のどちらがイニシアティブを持って取り組むのか記載する欄です。
事前準備の段階で制作会社と、その工程をどちらがイニシアティブをとって作業を進めるか擦り合わせましょう。そして、自社でコントロールできるものはなるべく早めに着手したり、制作会社に働きかけて実施すべき作業の工程を指示してもらいましょう。
やるべきことの抜け漏れもなくなり、手戻りのないスムーズなプロジェクトになるかと思います。
シート2:ガントチャート
シートの2枚目にガントチャートを掲載しています。
項目はシート1から自動的に飛んでくるようになっています。
各工程をどこからどこまでの期間の間に対応する、といった目線で色をつけていきます。
各工程で、上述の注意事項を参考にバッファーを見て設定していきましょう。
予定が前倒しになる分には全く問題なく、問題は後ろ倒しになることです。こちらで作成したガントチャートをチームや決裁者を含めて共有し、社内のコンセンサスを形成するように働きかけてみてください。
まとめ
今回は、Webサイト制作におけるスケジュール作成のポイントについて解説しました。
今まで我々が担当してきたプロジェクトでの気づきを集約したものになります。Webサイト制作において問題が起きやすいポイントは略決まっています。
ぜひ、我々が現場で得たナレッジを活用いただき、ストレスの少ない、質の高いWebサイトづくりの一助となれば幸いです。