今回の記事では、そのコンバージョン率(CVR)を高めるためにWebサイトの内にどのような導線を設計すれば良いのか、そのポイントについて解説していきます。


今回の記事では、そのコンバージョン率(CVR)を高めるためにWebサイトの内にどのような導線を設計すれば良いのか、そのポイントについて解説していきます。

Webサイトにおける『導線』とは、Webサイトを作る側、つまり事業者側がWebサイトに訪問したユーザーをどこに導きたいか、その経路作りのことを指す言葉です。
実店舗やスーパーなどリアルな現場でビジネスを行なっている方は、この導線という言葉を聞いたこともあるかと思いますが、入り口からお客さんがスムーズに買い物ができるように青果、精肉、鮮魚、惣菜の順番で配置する、などの工夫を凝らすことで売り上げアップを狙っています。
スーパーの例同様、Webサイトにおいてもこの導線設計を施し、ユーザーがこちらの意図通りに動いてくれるように工夫する必要があります。
サイトの導線設計を行う際には『どのようなユーザーにどのような動きをして欲しいか』を明確にした上でサイトのデザインを考えていくことが大切です。

インターネット上には様々なサイトが存在し、情報が溢れかえっています。
もし、あなたのWebサイトに訪れたユーザーが『期待していたイメージと違った』だとか『どこに何が書いてあるかわからない』といった印象を抱いてしまうと、ユーザーは間髪入れずWebサイトから離脱してしまいます。
Webサイトに訪問してから、3秒でその内容が把握できないと離脱しやすくなるというデータがあるくらいです。どんなに有益な情報や魅力的な商品を揃えていても、その内容を目にすることなくサイトを離脱してしまうのです。
こういった事態を避けるためには、サイトの作成者側でユーザーが何も考えなくても目線が導かれるように、シンプルかつわかりやすくWebサイトをデザインする必要があるのです。
こうしたユーザーを事業者側の設定したコンバージョン(CV)までスムーズに流す設計そのものを『導線設計』と呼んでいます。

導線設計は、Webサイトをオープンする時点で完璧を目指す必要はありません。
逆に日々の運用の中でしっかりとPDCAを回してブラッシュアップしていくべき事柄の一つです。
一つ一つ見ていきましょう。
まずはコンバージョン(CV)を明確に定義します。例えばお問い合わせページにアクセスする数だとか、会社説明資料のダウンロードボタンを押した数だとか、ECサイトなら購入ボタンを押した数などです。
CVを定義したら、次は仮説を立てます。
このページに訪れた人で、CVを達成するであろうサイト訪問者はどのようなものを求めているのか、それを考えて経路に落とし込むということが必要です。
例えば自社の商材がtoB向け且つ高単価だった場合、ターゲットとするサイト訪問者は、企業の担当者でしょう。高単価なのでサイト上ですぐに意思決定することは稀です。その為、ユーザーの会社内で検討するに足る詳細な情報をWebサイトには載せるべきです。
あるいは、ホワイトペーパーなどに自社の商品特性や導入事例をまとめてダウンロードさせることをCVとして設定し、その導線をトップビューに配置するのも良いかもしれません。
このような例では、複数回Webサイトを訪れて、検討した後、問い合わせや担当者を交えての打ち合わせを依頼するためにWebサイトに訪問後すぐに問い合わせフォームに向かう傾向がありますので、お問い合わせフォームへの遷移ボタンもトップビューに配置するのが無難です。
この様に、自社の商材や業態、ターゲットユーザーの行動やデータを元にサイト訪問時の状況を仮説立て、ユーザーが迷いなくCVを達成するにはどの様な導線が用意できるといいのか、という観点で考えをまとめていきましょう。
Planのステップで、ターゲットユーザーの求めるもの、行動の仮説を構築できたら、それをデザインに落とし込みましょう。
ここはプロのデザイナーやマーケッターをチームに巻き込むか、外部のフリーフランスのWebコンサルタントなどを入れることをおすすめしています。
近年ではWebサイト上でのユーザー行動のデータとその分析精度が高まっており、見た目のかっこよさや感覚的な使いやすさよりもデータに基づいたデザインの方がCV率が高い傾向にあるからです。
例えば、Webサイトが表示されたトップビュー(一番最初に表示されるWebサイトのトップ部分)にCVに繋がるボタンを設置することでCV率が上がる、というデータがあります。
よってCV達成の観点から考える正解は、トップビュー部分にユーザーの視線を遮るようにボタンを設置してあげるのがデータから見た正解なのですが、感覚的にかっこ悪いと感じる方も多いようです。
あくまでもユーザーが迷わずCVまで進めるようなデザインを心がけましょう。
一度導線設計をしてサイトを作ったらそれで終わりではありません。実際の訪問者の動き、すなわち実データを元に改善を繰り返すことが最も重要です。
様々な訪問者のパターンを想定し、綿密に設計したとしてもそれが現実にぴったり合った完璧な導線であることはほとんどありません。
そこで実際にサイトへ訪問してきたユーザーの行動を分析して、新たな仮説を立ててサイトを修正し、再び動線分析と試行錯誤によってより良い導線を少しずつ構築していくのです。
分析に当たってはGoogleアナリティクスを使ったり、以下の記事で紹介している無料ツールをサイトに埋め込むことで解像度高くユーザーの行動が分析できます。
また、しっかりとCVベースでのデータ分析を心がけましょう。
あくまでもCV・CV率をあげて会社の利益を向上させることが最終ゴールですので、そのために設定したKPIをしっかりと達成しているか、CV・CV率の向上に寄与しているかという視点でデータを分析していきましょう。
Checkでのデータ分析をもとに、改善策を考えます。
ここでのコツは、一気に色々な箇所を変えないことです。
Webサイトの運用で、意外と多いのが『数値が改善(又は悪化)したときの原因が分からない』というものです。
数値が改善していた時には、再現性を高める必要がありますし、悪化していた場合には早急に対処する必要があります。原因が分からない状態では対処のしようもありません。
こうしたことが起こる最大の要因は、施策をやりすぎることにあります。例えば、CVへ繋がるボタンを増やすのと同時にボタンの色も変えた、といった場合、その後CV率が増えたところでボタンを増やしたことによる増加なのか、ボタンの色を変えたことによる増加なのか判断がつきません。
施策の効果を個別に把握できるのであれば同時期に施策を打っても大丈夫なのですが、効果を個別に把握できるかどうかの検証なしに施策を打ってしまうと上記の様な状態に陥ってしまいます。
ACTの段階での、改善策は変化の原因を明らかに出来るかとう視点から設定し、施策もまた個別に施策の効果を把握できるか?を検証してから実施する様に心がけましょう。

PDCAの部分でデータ分析の大切さに触れましたが、実際には何に着目して分析すれば良いのでしょうか。
私からは主に以下の4点に絞って分析するようにおすすめしています。
です。
一つ一つ見ていきましょう。
入り口ページとは、そのサイトで最初に見たページ、いわゆるランディングページと呼ばれるものです。
入口ページは確実に把握しておく必要があります。なぜなら入口ページは、ユーザーがサイト閲覧を続けるか否かを最初に判断する場所だからです。
どれだけ価値のある情報や魅力的な商品を揃えていようと入り口ページでユーザーの興味を惹けなければ宝の持ち腐れになってしまいます。
必ず入り口ページとその離脱率、CVRなどの指標を合わせてみるようにしましょう。
そもそも導線設計は、訪問者を意図したページに導くことを目的としています。
もし意図していないページの閲覧数が多ければ、それは導線が上手く機能していない、ユーザーのニーズと食い違っている可能性があるということです。
また、そのページの閲覧が多い理由を分析すれば意図したページへの導線設計を上手く改善するヒントを得られるかもしれません。
最も閲覧されているページというのは変更を加えた時に最も大きな影響を持つページとも言えるので把握しておく必要があります。

Google アナリティクスなどの分析ツールを使えば最も閲覧されているページを洗い出すことは簡単にできます。
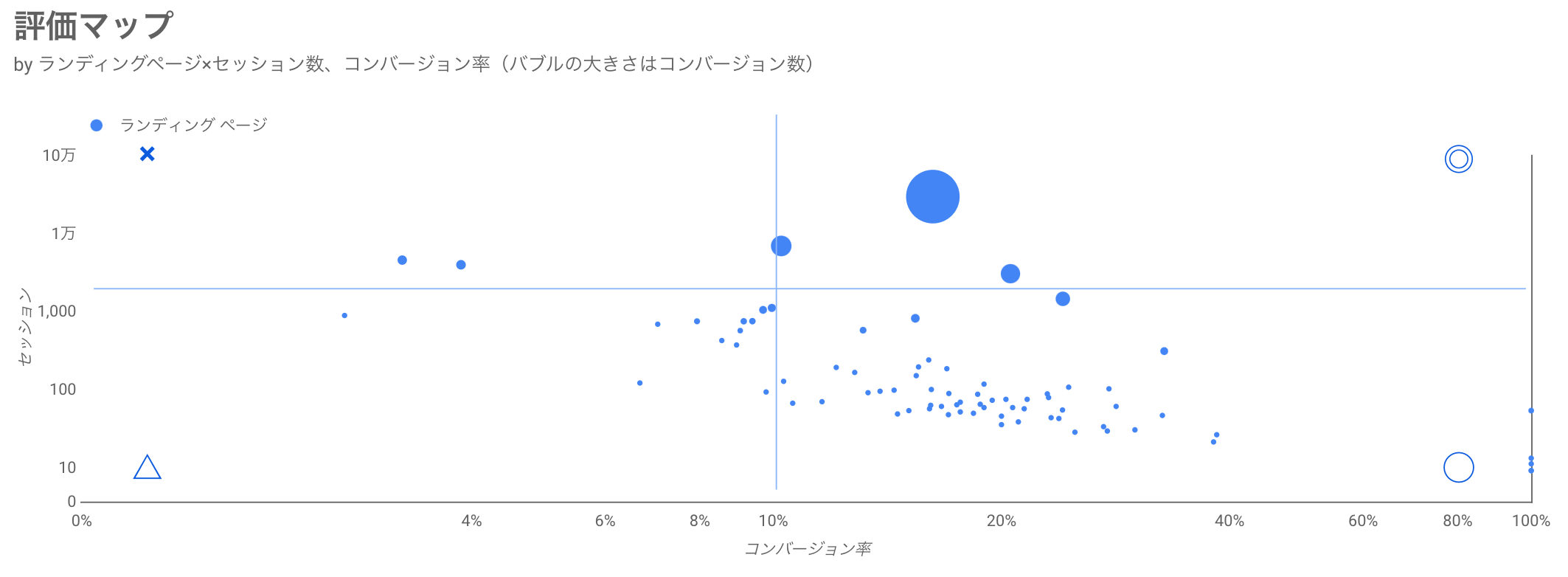
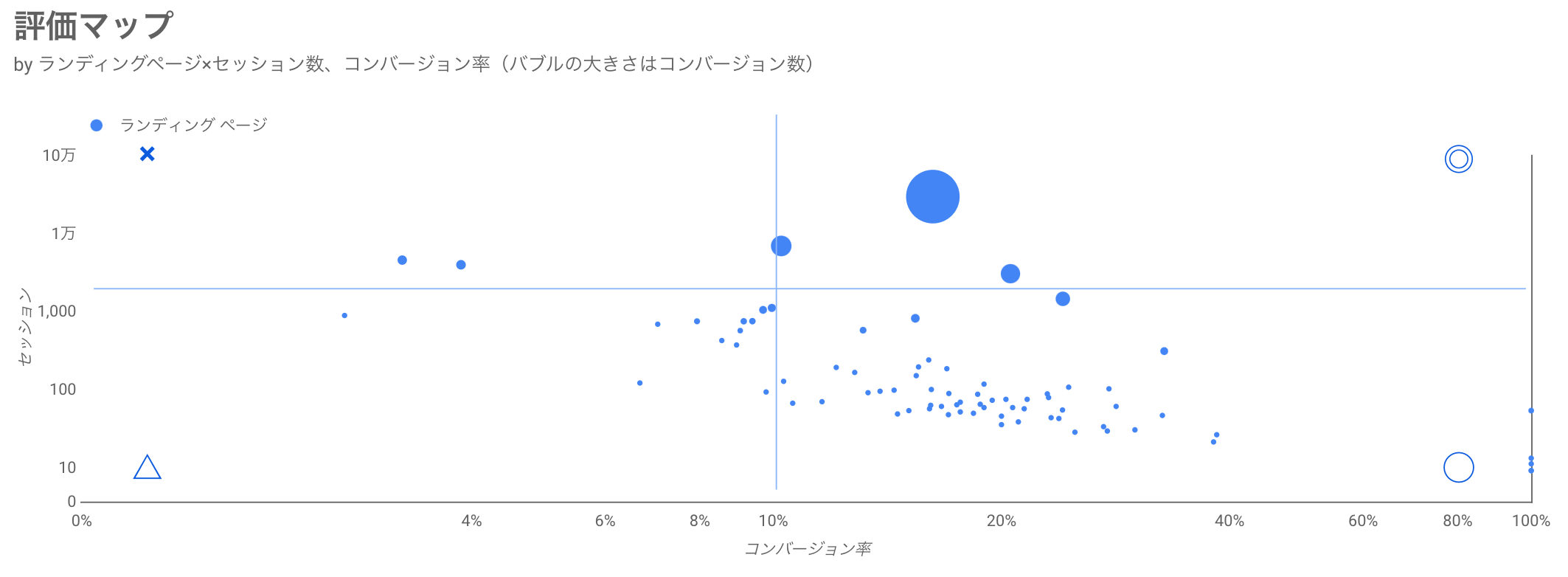
また、上の図のように2軸でバブルマップを作ることで気づきを得られる可能性もあるのでおすすめしています。
実データを使ってユーザーがサイト内でどのように移動したかを見ることは非常に重要です。意図したページに導けているのか否かによって改善すべき点は異なります。
意図したページを閲覧しているのにCV数に結びついていないとすれば、商品の魅力を上手く伝えられていないなど、そのページの内容に問題がある可能性があります。
場合によっては当初の『ユーザーにこういう風に動いてもらえればCVしてくれるだろう』という仮説が間違いであった可能性もあります。
ユーザーのサイト内での移動経路は、Googleアナリティク等の分析ツールで簡単に確認できます。
導線の最終目標はCV・CVRを高めることにあるので、意図したページCV・CVRが高まって初めて成果をあげられたと言えます。
ですので、CVRが高いページはどこかというポイントは必ず確認しましょう。
意図していないページのCVRが高い場合、仮説や導線設計に改善の余地があるということになります。
以下の記事も参考にしつつ、CV・CVRベースでの改善方法を検討しましょう。
今回は、Webサイトの導線設計について、具体的な運用方法と分析ポイントを解説しました。
未だに多くの企業のコーポレートサイトが、表面的なデザインにのみ力を注ぎ、CV・CVRベースの導線設計が施されていない様に感じます。
逆を言えば、CV・CVR目線で導線を少し改善するだけで自社の売り上げやCVRを改善できる可能性があるということですので、現状のWebサイトやホームページに課題感を持たれている方は是非上記のチェックポイントを参考に見直してみてください。
皆さんこんにちは、エンドルフィンズ代表の田上です。
今回は、『サイトの導線設計』について解説していきたいと思います。
Webサイトのゴール設定であるコンバージョン(CV)については以下の記事で解説しました。
今回の記事では、そのコンバージョン率(CVR)を高めるためにWebサイトの内にどのような導線を設計すれば良いのか、そのポイントについて解説していきます。

Webサイトにおける『導線』とは、Webサイトを作る側、つまり事業者側がWebサイトに訪問したユーザーをどこに導きたいか、その経路作りのことを指す言葉です。
実店舗やスーパーなどリアルな現場でビジネスを行なっている方は、この導線という言葉を聞いたこともあるかと思いますが、入り口からお客さんがスムーズに買い物ができるように青果、精肉、鮮魚、惣菜の順番で配置する、などの工夫を凝らすことで売り上げアップを狙っています。
スーパーの例同様、Webサイトにおいてもこの導線設計を施し、ユーザーがこちらの意図通りに動いてくれるように工夫する必要があります。
サイトの導線設計を行う際には『どのようなユーザーにどのような動きをして欲しいか』を明確にした上でサイトのデザインを考えていくことが大切です。

インターネット上には様々なサイトが存在し、情報が溢れかえっています。
もし、あなたのWebサイトに訪れたユーザーが『期待していたイメージと違った』だとか『どこに何が書いてあるかわからない』といった印象を抱いてしまうと、ユーザーは間髪入れずWebサイトから離脱してしまいます。
Webサイトに訪問してから、3秒でその内容が把握できないと離脱しやすくなるというデータがあるくらいです。どんなに有益な情報や魅力的な商品を揃えていても、その内容を目にすることなくサイトを離脱してしまうのです。
こういった事態を避けるためには、サイトの作成者側でユーザーが何も考えなくても目線が導かれるように、シンプルかつわかりやすくWebサイトをデザインする必要があるのです。
こうしたユーザーを事業者側の設定したコンバージョン(CV)までスムーズに流す設計そのものを『導線設計』と呼んでいます。

導線設計は、Webサイトをオープンする時点で完璧を目指す必要はありません。
逆に日々の運用の中でしっかりとPDCAを回してブラッシュアップしていくべき事柄の一つです。
一つ一つ見ていきましょう。
まずはコンバージョン(CV)を明確に定義します。例えばお問い合わせページにアクセスする数だとか、会社説明資料のダウンロードボタンを押した数だとか、ECサイトなら購入ボタンを押した数などです。
CVを定義したら、次は仮説を立てます。
このページに訪れた人で、CVを達成するであろうサイト訪問者はどのようなものを求めているのか、それを考えて経路に落とし込むということが必要です。
例えば自社の商材がtoB向け且つ高単価だった場合、ターゲットとするサイト訪問者は、企業の担当者でしょう。高単価なのでサイト上ですぐに意思決定することは稀です。その為、ユーザーの会社内で検討するに足る詳細な情報をWebサイトには載せるべきです。
あるいは、ホワイトペーパーなどに自社の商品特性や導入事例をまとめてダウンロードさせることをCVとして設定し、その導線をトップビューに配置するのも良いかもしれません。
このような例では、複数回Webサイトを訪れて、検討した後、問い合わせや担当者を交えての打ち合わせを依頼するためにWebサイトに訪問後すぐに問い合わせフォームに向かう傾向がありますので、お問い合わせフォームへの遷移ボタンもトップビューに配置するのが無難です。
この様に、自社の商材や業態、ターゲットユーザーの行動やデータを元にサイト訪問時の状況を仮説立て、ユーザーが迷いなくCVを達成するにはどの様な導線が用意できるといいのか、という観点で考えをまとめていきましょう。
Planのステップで、ターゲットユーザーの求めるもの、行動の仮説を構築できたら、それをデザインに落とし込みましょう。
ここはプロのデザイナーやマーケッターをチームに巻き込むか、外部のフリーフランスのWebコンサルタントなどを入れることをおすすめしています。
近年ではWebサイト上でのユーザー行動のデータとその分析精度が高まっており、見た目のかっこよさや感覚的な使いやすさよりもデータに基づいたデザインの方がCV率が高い傾向にあるからです。
例えば、Webサイトが表示されたトップビュー(一番最初に表示されるWebサイトのトップ部分)にCVに繋がるボタンを設置することでCV率が上がる、というデータがあります。
よってCV達成の観点から考える正解は、トップビュー部分にユーザーの視線を遮るようにボタンを設置してあげるのがデータから見た正解なのですが、感覚的にかっこ悪いと感じる方も多いようです。
あくまでもユーザーが迷わずCVまで進めるようなデザインを心がけましょう。
一度導線設計をしてサイトを作ったらそれで終わりではありません。実際の訪問者の動き、すなわち実データを元に改善を繰り返すことが最も重要です。
様々な訪問者のパターンを想定し、綿密に設計したとしてもそれが現実にぴったり合った完璧な導線であることはほとんどありません。
そこで実際にサイトへ訪問してきたユーザーの行動を分析して、新たな仮説を立ててサイトを修正し、再び動線分析と試行錯誤によってより良い導線を少しずつ構築していくのです。
分析に当たってはGoogleアナリティクスを使ったり、以下の記事で紹介している無料ツールをサイトに埋め込むことで解像度高くユーザーの行動が分析できます。
また、しっかりとCVベースでのデータ分析を心がけましょう。
あくまでもCV・CV率をあげて会社の利益を向上させることが最終ゴールですので、そのために設定したKPIをしっかりと達成しているか、CV・CV率の向上に寄与しているかという視点でデータを分析していきましょう。
Checkでのデータ分析をもとに、改善策を考えます。
ここでのコツは、一気に色々な箇所を変えないことです。
Webサイトの運用で、意外と多いのが『数値が改善(又は悪化)したときの原因が分からない』というものです。
数値が改善していた時には、再現性を高める必要がありますし、悪化していた場合には早急に対処する必要があります。原因が分からない状態では対処のしようもありません。
こうしたことが起こる最大の要因は、施策をやりすぎることにあります。例えば、CVへ繋がるボタンを増やすのと同時にボタンの色も変えた、といった場合、その後CV率が増えたところでボタンを増やしたことによる増加なのか、ボタンの色を変えたことによる増加なのか判断がつきません。
施策の効果を個別に把握できるのであれば同時期に施策を打っても大丈夫なのですが、効果を個別に把握できるかどうかの検証なしに施策を打ってしまうと上記の様な状態に陥ってしまいます。
ACTの段階での、改善策は変化の原因を明らかに出来るかとう視点から設定し、施策もまた個別に施策の効果を把握できるか?を検証してから実施する様に心がけましょう。

PDCAの部分でデータ分析の大切さに触れましたが、実際には何に着目して分析すれば良いのでしょうか。
私からは主に以下の4点に絞って分析するようにおすすめしています。
です。
一つ一つ見ていきましょう。
入り口ページとは、そのサイトで最初に見たページ、いわゆるランディングページと呼ばれるものです。
入口ページは確実に把握しておく必要があります。なぜなら入口ページは、ユーザーがサイト閲覧を続けるか否かを最初に判断する場所だからです。
どれだけ価値のある情報や魅力的な商品を揃えていようと入り口ページでユーザーの興味を惹けなければ宝の持ち腐れになってしまいます。
必ず入り口ページとその離脱率、CVRなどの指標を合わせてみるようにしましょう。
そもそも導線設計は、訪問者を意図したページに導くことを目的としています。
もし意図していないページの閲覧数が多ければ、それは導線が上手く機能していない、ユーザーのニーズと食い違っている可能性があるということです。
また、そのページの閲覧が多い理由を分析すれば意図したページへの導線設計を上手く改善するヒントを得られるかもしれません。
最も閲覧されているページというのは変更を加えた時に最も大きな影響を持つページとも言えるので把握しておく必要があります。

Google アナリティクスなどの分析ツールを使えば最も閲覧されているページを洗い出すことは簡単にできます。
また、上の図のように2軸でバブルマップを作ることで気づきを得られる可能性もあるのでおすすめしています。
実データを使ってユーザーがサイト内でどのように移動したかを見ることは非常に重要です。意図したページに導けているのか否かによって改善すべき点は異なります。
意図したページを閲覧しているのにCV数に結びついていないとすれば、商品の魅力を上手く伝えられていないなど、そのページの内容に問題がある可能性があります。
場合によっては当初の『ユーザーにこういう風に動いてもらえればCVしてくれるだろう』という仮説が間違いであった可能性もあります。
ユーザーのサイト内での移動経路は、Googleアナリティク等の分析ツールで簡単に確認できます。
導線の最終目標はCV・CVRを高めることにあるので、意図したページCV・CVRが高まって初めて成果をあげられたと言えます。
ですので、CVRが高いページはどこかというポイントは必ず確認しましょう。
意図していないページのCVRが高い場合、仮説や導線設計に改善の余地があるということになります。
以下の記事も参考にしつつ、CV・CVRベースでの改善方法を検討しましょう。
今回は、Webサイトの導線設計について、具体的な運用方法と分析ポイントを解説しました。
未だに多くの企業のコーポレートサイトが、表面的なデザインにのみ力を注ぎ、CV・CVRベースの導線設計が施されていない様に感じます。
逆を言えば、CV・CVR目線で導線を少し改善するだけで自社の売り上げやCVRを改善できる可能性があるということですので、現状のWebサイトやホームページに課題感を持たれている方は是非上記のチェックポイントを参考に見直してみてください。






エンドルフィンズでは、「デザイン」「webマーケティング」「webサイト制作」「SNSマーケティング」それぞれの分野のプロフェッショナルが集まり、チームを結成しております。クライアントのゴール達成の支援を“結果志向”型で提供させて頂きます。