今回から何回かにわたって、私が実店舗型のビジネスを展開するクライアントにWeb集客戦略も含めた『コンサル型Webサイト制作』の依頼を受けた場合のソリューション内容を公開していきたいと思います。
今回の記事は、ホームページ作成編です。
実店舗にWebで集客したいけど、『何すればいいのか』『大体の予算感を知りたい』という方向けにWeb集客方法の完全版をお届けしたいと思います。
もしも、自社で実行するのはノウハウが無いし不安、全てやるには工数がかかりすぎるという方は、私の方で全て請け負いますのでこちらからお気軽にお問い合わせください。
今回は、仮で、目黒と自由が丘と表参道で『歯のホワイトニングクリニック』を展開するクライアントから依頼を受けたケースを想定して説明していきたいと思います。
目次
ホームページを制作する(ホームページのSEO最適化をする)

既にホームページを持っている場合は、当記事は読み飛ばして頂いて結構です。
ただし私の経験上、開設から数年経過しているホームページの多くは、SEO的な観点でしっかりとした作りになっていない様に思えますので、少しでも不安を感じる方は、是非以下の点からチェックしてみてください。
カバー出来ていないポイントがある場合は、SEO的な観点でホームページ修正をする事をお勧めします。SEO的に弱いホームページを作ってしまうと、その後長年にわたってWebで苦しむことになりかねません。
ホームページの修正指示書は、SEO会社出身のフリーランス等に依頼すれば、3~5万円程度で作成が出来ます。
それでは、ホームページを作る際に注意すべき点を解説していきます。
どんなキーワードで検索した人を獲得したいかを決める
どんなキーワードで検索した人をホームページに流入させたいのか、事前に、入念に調査する必要があります。
ホワイトニングクリニックを、目黒と自由が丘と表参道で展開している企業であれば、例えば
『目黒 ホワイトニング』
『自由が丘 ホワイトニング』
『表参道 ホワイトニング』
で検索した時に、検索結果画面に自社のホームページを上位に表示させて集客を強めたい等、具体的に目標を決める事が大事です。
『目黒 店舗名』
で狙いに行くのは、やめましょう。なぜかというと、店舗名で検索してる時点で、すでに自社に興味を持っていることが明白なので、この様な検索キーワードを使っている人は遅かれ早かれ来店する可能性が高いです。あえてそこを狙いに行く必要はない、というロジックです。
狙いに行くのは、『目黒で歯のホワイトニングしたいんだけど、いいところないかな?』といった段階の自社を認知していないお客さんであるべきです。
Google検索の検索結果表示画面には、1ページ目に10サイトの表示枠があります。この10枠に掲載されることを目標にしましょう。検索結果表示画面の1ページ目と2ページ目は、注目度に非常に大きな差があります。
数字で言うと、掲載順位とクリック率は以下の様な関係になっています。
【順位 クリック率】
1位 28.5%
2位 15.7%
3位 11.0%
4位 8.0%
5位 7.2%
6位 5.1%
7位 4.0%
8〜10位 約3%前後
このデータを見ると検索結果表示画面に表示される順位がいかに重要かが分かると思います。掲載順位トップ10に入れば一定数の流入が見込めるようになります。
注意点として、そもそも『目黒 ホワイトニング』の検索数が少なかった、だとか『目黒 美容歯科』の方が検索ボリュームが多かった、というパターンも考えられますので、検索ボリュームは必ず先に調べておきましょう。
調べ方としては、Googleが提供している『キーワードプランナー』というツールで調べることが出来ます。このツールは、普段Google広告を運用している人しか使えないため、コネクションのある広告運用を行なっているフリーランスや、広告運用会社にお願いすれば無料で調べてくれるかと思います。もちろん私の方でも無料でお調べいたしますのでお気軽にお声掛けください。
POINT!
- 検索キーワード『エリア名 × 業種』からの流入を増やすために、検索結果で10位以内を目指そう
- 検索ボリュームは事前に必ずチェックしよう
ディレクトリ構造を整理する
ディレクトリ構造の構築にあたっても上記で決めた検索キーワード『エリア名 × 業種』を意識しましょう。
以下の例は、SEO的にあまり良くないディレクトリ構造の例です。
トップページ
∟店舗の一覧ページ
∟店舗の写真ページ
∟店舗のアクセスページ
∟問い合わせ一覧
逆にSEO的に良いとされているディレクトリ構造の例は以下の様な形です。
トップページ
∟目黒のページ
∟店舗の写真と説明
∟アクセス
∟問い合わせページ
∟自由が丘のページ
∟店舗の写真と説明
∟アクセス
∟問い合わせページ
∟表参道のページ
∟店舗の写真と説明
∟アクセス
∟問い合わせページ
違いは、各エリア名でページを分けていて、それぞれを充実させた作りになっている点です。狙っている検索キーワードが『エリア名 × 業種』ですので、検索エリアに合った表示がなされる様に設計されています。
このにディレクトリ構造を整理してホームページを制作していきましょう。
POINT!
- 各エリア(店舗)でディレクトリを分けて、情報を充実させていこう
タイトルタグを整える
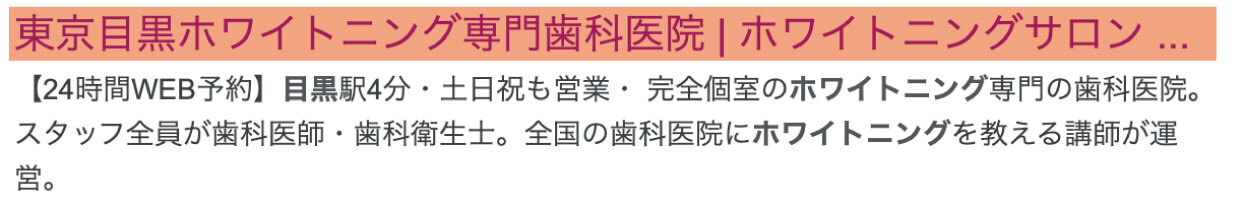
タイトルタグとは、検索結果表示画面にタイトルとして表示される文章です。以下の赤い網かけ部分がタイトルタグになります。

この時、全部のページのタイトルタグを
《目黒・自由が丘・表参道のホワイトニング 店舗名》
とするのは、SEO的に良くありません。
良い例としては以下の様なタイトルタグです。
トップページ
∟目黒のページ《目黒のホワイトニング 店舗名》
∟店舗の写真と説明《写真|目黒のホワイトニング 店舗名》
∟アクセス《アクセス|目黒のホワイトニング 店舗名》
∟問い合わせページ《問い合わせ|目黒のホワイトニング 店舗名》
∟自由が丘のページ《自由が丘のホワイトニング 店舗名》
∟店舗の写真と説明《写真|自由が丘のホワイトニング 店舗名》
∟アクセス《アクセス|自由が丘のホワイトニング 店舗名》
∟問い合わせページ《問い合わせ|自由が丘のホワイトニング 店舗名》
∟表参道のページ《表参道のホワイトニング 店舗名》
∟店舗の写真と説明《写真|表参道のホワイトニング 店舗名》
∟アクセス《アクセス|表参道のホワイトニング 店舗名》
∟問い合わせページ《問い合わせ|表参道のホワイトニング 店舗名》
上記の様に、タイトルタグをつける様にしましょう。これにより、『エリア名 × 業種』で検索してきた人に対して、エリアのトップページが表示されやすくなります。
タイトルタグは、なるべく短く、簡潔に、要点を抑えたものにしてください。逆にここにキーワードを詰め込みすぎるとGoogleなどの検索エンジンからマイナスの評価をつけられる可能性があります。
POINT!
- 各エリアでタイトルタグを分けていこう
- タイトルタグはなるべく短く、簡潔に、要点を抑えたものにしよう
キーワードを整える
ホームページを作る際に、ページ別に『キーワード』というものを設定します。
これらは、Googleなどの検索エンジンにこのページの要約をアピールするためのものと理解してください。
そのため、ページの内容と乖離のあるキーワードを設定するとこちらもマイナスの評価が付される可能性がありますのでご注意ください。
『目黒、ホワイトニング、店舗名、クリーニング』
といった、アピールしたいポイントや特徴を簡潔に入れると良いでしょう。
POINT!
- どんなキーワードを設定するのかは、検索ボリュームを確認しながら設定しよう
ディスクリプションを整える
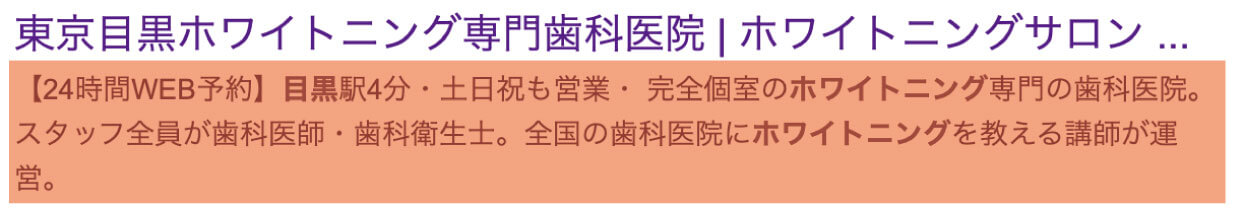
ディスクリプションとは、検索時に以下の赤い網かけ部分に表示される文章のことです。

タイトルと合わせてページの概要文として表示されるので、ページ内容を簡潔に記載しましょう。
もちろんここでも設定したキーワードを散りばめる様にしてください。
POINT!
- ディスクリプションタグには、タイトルタグに含められなかった細かいキーワードも入れた文章で記載しよう
ページはなるべくテキストで作成する
画像データのみでホームページを作ると、Googleなどの検索エンジンがそのページに書いてあることを判別出来ません。
可能な限り、テキストベースで作成しましょう。テキストベースとは、カーソルを合わせた際にコピペが出来るものです。
画像データを使用する場合、altタグを使うことで代替テキストで記述することができますが、この場合、altタグに大量のテキストデータを埋め込むことについてのSEO的な評価が曖昧なので、あまりオススメはしていません。
また、画像データはテキストデータに比べ容量が重いため、画像を多くするとSEOで重要な『ページの表示スピード』に悪影響を及ぼす可能性があります。
以上のことを勘案して、できるだけテキストで、また最初に設定したキーワードを可能な限り文中に散りばめていくと良いでしょう。
POINT!
- なるべくホームページのテキスト量を増やすために、画像データのみでの構築は避けよう
英語は極力使わない
インバウンドや海外市場をターゲットにしたホームページであれば別ですが、日本人をターゲットにしたホームページであれば極力英語は使わない様にしましょう。
英語の方がデザイン的にかっこいいと思う事業者さんが一定数いらっしゃいまが、検索流入を狙いにいく以上は、無駄に英語を使うのはやめましょう。
『service』→『サービス』
『access』→『アクセス』
と記載しましょう。
『店舗名 access』
で検索する人はいません。
どうしても英語を使いたい場合は、日本語を記載し、その下に英語表記を載せるなど工夫してみてください。
検索数を増やすためには、検索に使われる一般的なワードを使用することがキーとなります。
POINT!
- 英語ではなく、極力日本語を使うようにしよう
- ユーザーがどんなキーワードで検索するかをイメージしよう
サイトマップXMLを追加する
少し専門的な話になるのですが、ホームページを開設した際に、Googleなどの検索エンジンに『自社のホームページはこの様な構成です』とお知らせする方法があります。
そのお知らせする際に使うものが『サイトマップXML』です。
名前にサイトマップとある様に、自社のホームページのサイトマップを検索エンジンが読める形、つまりXML形式に置き換えて記述されたファイルを用意する必要があります。
技術的な話になるので、もっと詳しく知りたい人は、お気軽にお声がけください。
POINT!
- サイトはユーザーだけでなく検索エンジンからも分かりやすくしよう
レスポンシブデザインを意識する
レスポンシブデザインとは、パソコンから見るホームページの見た目と、スマートフォンから見るホームページの見た目を変える手法のことです。
現在、ホームページの閲覧者の半分以上はスマートフォンから閲覧しています。多い場合では、7〜8割程度のユーザーがスマートフォンでホームページの閲覧をしているというデータもあるくらいです。
ホームページ制作の際は『PCでの見え方だけチェックしてて、スマホ表示を全然考えてなかった』というパターンは絶対に避けましょう。
PCで大画面で見るカッコいいサイトを作ったとしても、スマホでは見にくい重いサイトになっていたら大きな機会損失を招くことになりかねません。
むしろ制作時は、スマホを意識してデザインを構築し、それをPC版に拡大するくらいの意識で丁度良いかと思います。
今は、『スマホレスポンシブ』(PCのデザインにスマホを連動させる方法)が主ですが、いずれは『PCレスポンシブ』(スマホのデザインにPCを連動させる)に変わっていくのも時間の問題かと思います。
POINT!
- 必ずスマートフォンでも見やすいデザインになっているか、文字サイズは小さくないか等をチェックしよう
アクセス分析ツールを入れる
『Googleアナリティクス』と『Googleサーチコンソール』をアクセス分析ツールとして設定しましょう。どちらも無料で使える分析ツールになります。
これらの分析ツールを入れる事で、どんな検索キーワードでどのページにアクセスしてきたか、現時点での検索順位などがわかるようになります。
Googleアナリティクス導入方法
- Googleアカウントを作成
- Googleアナリティクスのアカウントを作成
- サイトにトラッキングコードを設置
Googleサーチコンソール導入方法
- Googleサーチコンソールにアクセス※アナリティクスと同じGoogleアカウントを使用しましょう
- 「プロパティを追加」からサイトURLを登録
- サイトにタグを設置
POINT!
- 流入数や経路が計測出来ないサイトは、サイトの改善が出来ないので事前に設計しよう
ブログ機能を埋め込んでページ数を増やせる設計にする
ホームページを作り、上記の施策を行なったとしても検索結果表示画面で上位表示をされることは非常に難しいです。
上位表示されるためには、ホームページに掲載されているページ数やコンテンツ数を増やさなければなりません。
その最も効率的な方法がブログなどの記事コンテンツを増やす方法です。ブログなどであれば実際の店舗運営の際にもスタッフの方々に協力してもらって継続的に増やす方法などが考えられます。
こうした施策をとるためにも、ホームページを構築する際にワードプレス等で記事を量産できる体制を整えておきましょう。
ブログを書いてページ数が断続的に増やせるサイトは、SEOの観点で非常に好ましく、パワーも強まっていきます。
POINT!
- ページが増やせないサイトは、検索結果表示画面で上位に表示されにくいので、ワードプレス等記事を量産できる設計しよう
問い合わせページや予約フォームにLINE公式アカウントへの導線を用意する
こちらは業種やターゲットとする年齢層にもよりますが、問い合わせフォームの設置とあわせてLINE公式アカウントへの登録の導線も用意しましょう。
昨今、特に若年層はメールアドレスを持たない人が増えてきました。そもそもメールを使うメリットがほとんど無くなってきた今、LINEやSNSのメッセージ機能を使って連絡のやりとりを行う人が多いです。
この様な時代背景の中で、メールアドレスが必須の問い合わせフォームのみで構えるのは、機会損失に繋がる可能性があります。
問い合わせフォームとあわせてLINEでも予約や問い合わせが出来るように、LINE公式アカウントの登録ボタンを設置しておきましょう。
POINT!
- 顧客とLINEでコミュニケーションが実店舗の今後の主流CRMとなるので、積極的に取り入れよう
ホームページ制作、まとめ
今回は、私が店舗型のビジネスを展開するクライアントにWeb集客戦略も含めたコンサル型Webサイト制作の依頼をされた場合の、ホームページの作成方法について解説していきました。
次回は、ホームページを作成した後に行うWeb集客施策について解説していきます。