皆さんこんにちは、エンドルフィンズのマーケティングロールのイトマンです!
皆さんはwebサイトをスマートフォン向けに対応(レスポンシブ対応など)されていますでしょうか。
昨今、スマートフォンの利用が当たり前になっていますので最近webサイトを作成した、リニューアルした方であれば、すでに対応済みかと思います。
ただ、もしかすると「スマホを使っている人が多いから」だけの理由で対応をしていると、少しばかり損をしているかもしれません。
レスポンシブ対応が必要になった背景を元に、何に気をつけておくべきなのかについてまとめていますので、自社サイトが最適な形のレスポンシブ対応となるように確認していきましょう。
目次
web制作でレスポンシブ対応を行う理由とは?
レスポンシブ対応を行うべき理由はいくつかありますが、今回はその中でもSEOの観点でお話をしていきたいと思います。
レスポンシブに関する概要やその他のメリットなどについては、過去に記事にまとめています。
気になる方はそちらもぜひご確認ください。
SEOとはGoogleが価値のあるwebサイトだと判断した際に検索結果で上位表示されることを言います。
Googleが価値のあるサイトだと判断する基準もいくつかありますが、レスポンシブ対応をすることで影響がある点は大きく2つだと考えられます。
①:ユーザーの利便性が上がるため(ユーザーファーストの考え方)
②:Googleの仕組み上、必須のため(システムの影響)
冒頭で述べたように「スマホを使っている人が多いから」の理由だけでwebサイトを作成すると、①は十分に満たされていると思いますが、②の面が抜け落ちてしまっているかもしれません。
Googleがどのようなシステムを作り、それがどのように影響を与えるのか確認していきましょう。
レスポンシブ対応を推奨するGoogleのシステム
まず大前提ですが、なぜGoogleがレスポンシブ対応などスマートフォンへの対応を仕組みとして強化しているかというと、結局のところ「利用するユーザーが多く、ユーザーの利便性を上げるため」で、皆さんがwebサイトをレスポンシブ対応する理由と同じになります。
Googleも検索エンジンですので、利用をしてもらえなければ主な収入源である広告収入などに影響が出てしまいます。
悪影響がでないためにも将来の主軸となる部分を早めにシステム化し、企業がそれにあった対応を時間をかけて行えるように進めています。
実際にGoogleはスマートフォンへの対応については以下のような流れで対応を行いました。
2016年10月:近々「モバイルファーストインデックス(MFI)」へ移行することを発表
2019年7月:新規サイトは「モバイルファーストインデックス(MFI)」がデフォルトになる
2021年3月:全てのサイトが「モバイルファーストインデックス(MFI)」へ強制移行
そうです、実はすでに全てのサイトが「モバイルファーストインデックス(MFI)」へ移行されているのです。
こういったシステムが実装されていることを知らずにweb制作を行なっていた場合、もしかすると損をしている部分があるかもしれません。
ここからは、このモバイルファーストインデックス(MFI)について解説していきたいと思います。
モバイルファーストインデックス(MFI)がレスポンシブ対応に与える影響とは?
モバイルファーストインデックス(MFI)とは、Googleのクローラがモバイル版のページをインデックスすることを指します。
従来のクロール方法はPC版のページを収集していましたが、MFI移行後のサイトはモバイル版のページがインデックスの対象となっているのです。
つまり、検索結果の順位付けがPCからモバイルページに変わったことを意味します。

⇨

レスポンシブ対応で何に気をつけたらいいのか?
モバイルファーストインデックスの影響で次のようなwebサイトの場合には注意が必要です。
①PCのみで運営されているサイト
②PCサイトの制作を優先し、モバイルページへの対応が中途半端なサイト
③モバイルページの拡充はしているが、一部のコンテンツをPC版のみで配信しているサイト
おそらく、レスポンシブ対応をすでに行われている方であれば、①・②であることはほとんどないでしょう。
ただ、③については、モバイルページのサイズの関係もあり、コンテンツの掲載を選別している場合もあるかと思います。
従来の評価方法であれば、PC版にさえコンテンツがあればモバイルページに無くてもSEOの評価がされていましたが、今後は評価がされません。
もし、PCとモバイルでコンテンツが異なる場合には統一を図るようにしてください。
この他にも運用方法次第では注意しておくべき点がありますので確認していきましょう。
PCとモバイルページでURLを変えている場合
レスポンシブ対応ではなく、別URLを利用することでPCページとモバイルページを分けて作成する方法もあります。
この場合でも、モバイルページがしっかりとユーザーファーストな設計になっていれば問題ないのですが、1点だけ注意が必要です。
別URLにしていて何も対応をしていない場合、GoogleのクローラーはPCページのURLを確認した際に「モバイル表示に適していないページだな」と感じて、マイナスの評価をつける可能性があります。
それを防ぐためにも「アノテーション」の設定をする必要があります。
アノテーションとは、別々のURLで生成されたコンテンツを同一のものであるとクローラーに伝えるためのもので、それぞれのページhead内にcanonical、alternateタグを設置して対応する必要があります。
こうすることで、PC向けのURLをGoogleのクローラーが確認をした時でも、モバイルページと関係のあるサイトだと判断し、問題なく評価をしてくれるようになります。
自社サイトのレスポンシブ対応は大丈夫なのか
ここまでの記事を読まれた方の中には、自社サイトがレスポンシブ対応が十分にされているのか気になる方もいるかと思いますので、その確認方法である「モバイルフレンドリーチェック」をご紹介します。
なお、2021年3月に強制移行となっていますが、本当に自社サイトがモバイルファーストインデックスが適用されているのか気になる方もいらっしゃると思いますので、そちらも一緒に確認していきます。
モバイルファーストインデックス移行を確認する方法
Google Search Consoleを利用することで確認することが可能です。
Google Search Console内でもいくつか確認する場所がありますが、その中の1つをご紹介します。
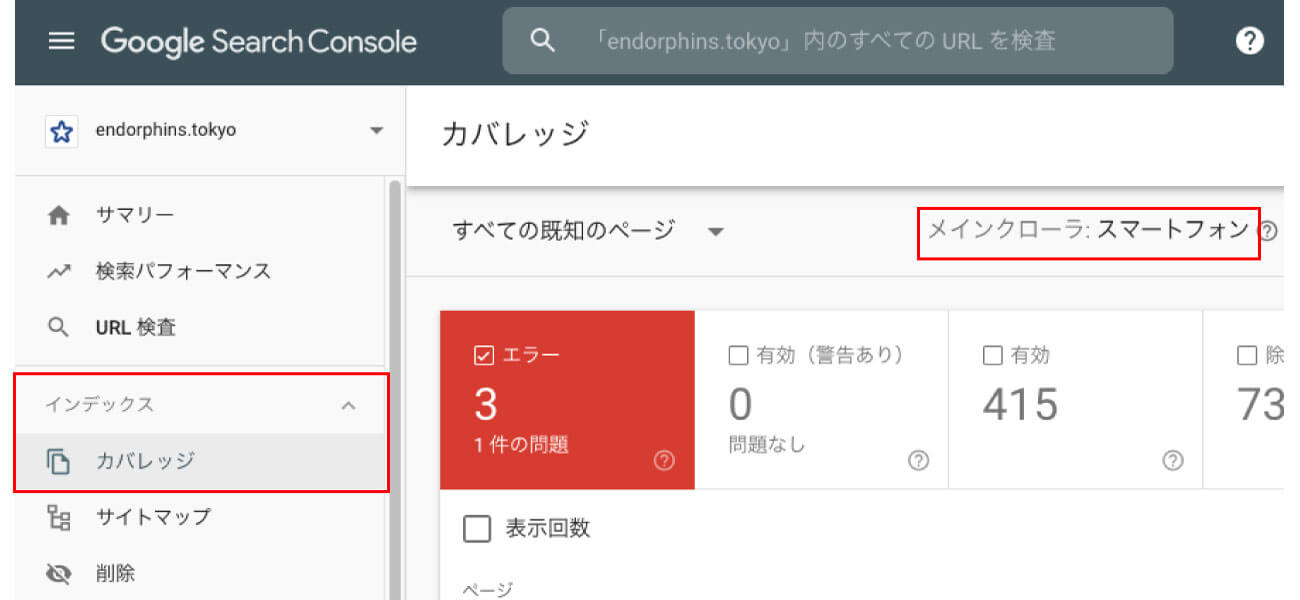
<Google Search Console>
「インデックス」⇨「カバレッジ」⇨「メインクローラ」がスマートフォンになっている

図はEndorphinsのGoogle Search Consoleの画面ですが、右上にスマートフォンと表示されていますのでモバイルファーストインデックスが移行済とわかります。
もし、移行が済んでいない場合には「PC」と表記されていると思います。
モバイルフレンドリーを確認する方法
モバイルフレンドリーを簡単にいうと、モバイルユーザーに見やすいWebサイトであるということも、SEO上位表示の要素とする(検索アルゴリズムに含める)ということです。
「文字が小さすぎないか」・「画像が見えるサイズか」・「読み込み速度は遅くないか」・「コンテンツサイズがPCサイズのままになっていないか」など、ユーザーの利便性を定量的に測ってSEOの面で評価することになります。
これらを1つ1つチェックしていては大変な作業になってしまうので、Googleが「モバイルフレンドリーテスト」と呼ばれるチェックサイトを準備しています。
次の手順でテストをすることができますので試してみてください。
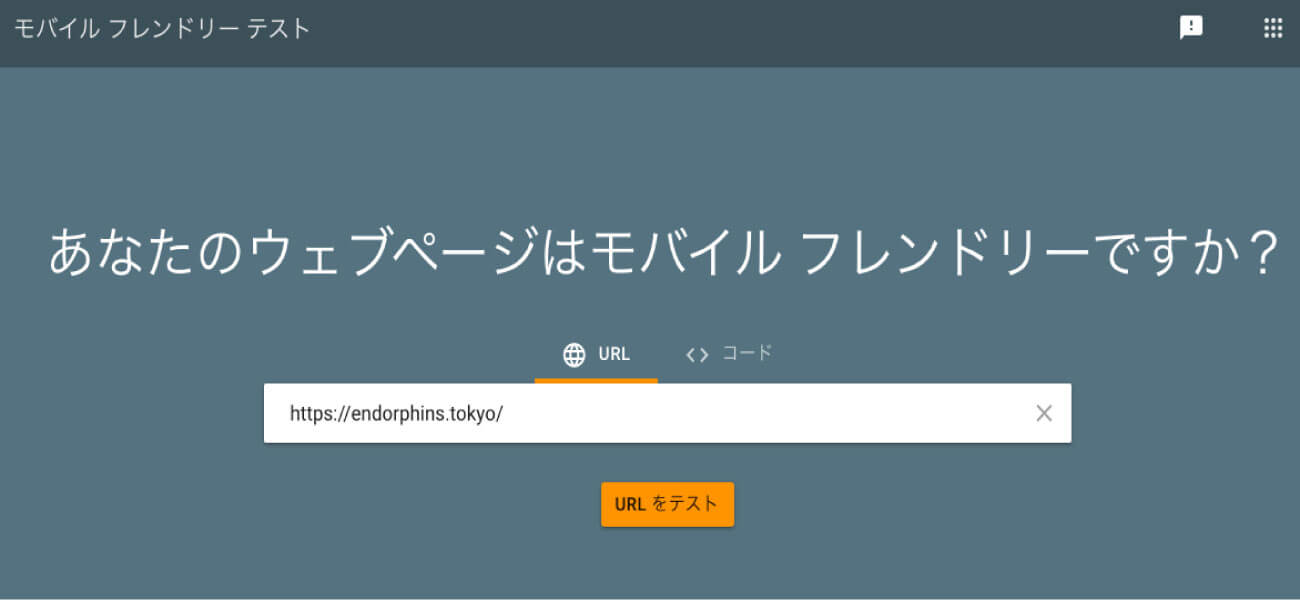
①以下のボタンからモバイルフレンドリーテストのサイトに移動しましょう。
②表示されたページ中央に、チェックしたいサイトのURLを入れて「URLをテスト」を押してください。

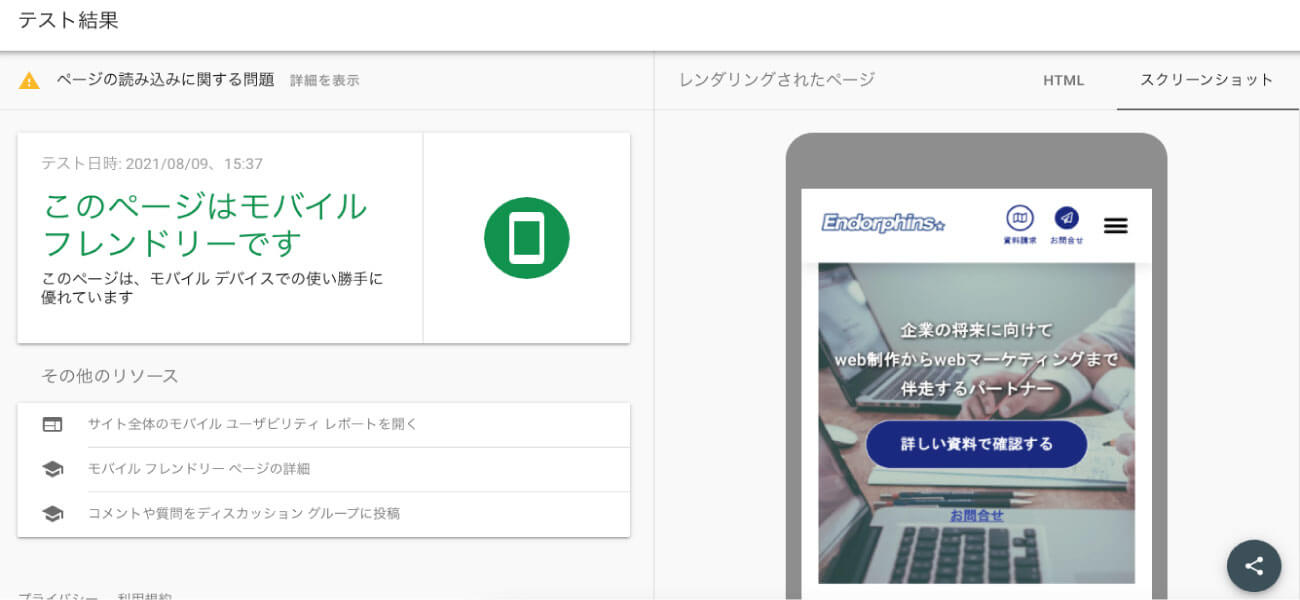
③チェックが完了後にテスト結果が表示されます。
「このページはモバイルフレンドリーです」と表示されれば特に問題ありません。
何か問題が生じている時には内容を確認することができますので、解決するようにwebサイトを修正しましょう。

よくある質問
これまで記事を読まれて気になる点があったかもしれませんので、よく質問される2点について、Q&A形式でまとめました。
Q:レスポンシブ対応は絶対にしないといけないのか
Googleが推奨しているためできればレスポンシブ対応をお勧めしますが、絶対ではありません。
レスポンシブ以外にも「動的な配信」で対応する、「別々のURL」を準備して対応する方法も存在します。
ただ、方法によっては設定が複雑だったりするためあまりお勧めしておりません。
作成するwebサイトがどうしてもレスポンシブに向いていないなどあれば検討されてもいいかと思いますが、そうでなければレスポンシブデザインを制作会社にお願いするのが一番だと思います。
Endophinsでも全てwebサイトをレスポンシブ対応にて制作しております。
Q:モバイルファーストインデックスとモバイルフレンドリーの違いがわからない
似た用語のためわかりにくいかと思いますが、明確に意味は異なります。
モバイルファーストインデックスは、インデックスという名前の通りモバイルを「評価の対象にする」ことを決めただけで、検索順位自体を決めるアルゴリズムというわけではありません。
一方、モバイルフレンドリーは「スマホ対応しているのか評価する検索アルゴリズム」です。
こちらの評価次第でSEOの結果が変化します。
どうしてもわかりにくい場合は、「PCではなくモバイルページがSEOの対象になった」という事実と、「モバイルフレンドリーテストのサイトでレスポンシブを評価してくれる」という2点を押さえてもらえれば大丈夫です。
レスポンシブ対応ーまとめ
今回はレスポンシブ対応について、Googleのシステムの視点からまとめてみました。
「PC側だけにコンテンツを作らない」・「スマートフォンのデザインを意識する」の2点をしっかりと押さえておけば、Googleにしっかりと評価されるwebサイトが作れます。
もちろん、レスポンシブ対応をするだけで表示順位が爆上がりするわけではありませんが、していないサイトよりも評価はされますので必ず行うようにしましょう。
Endorphinsではレスポンシブデザインもしっかりと考えた上でweb制作を行っております。
また、webマーケティングの戦略からサポートまで様々な要望にもお応えできるようにしておりますので、ぜひお気軽にご相談ください。











