皆さんこんにちは、Endorphinsのマーケティングロールのイトマンです!
第6回では「色」の基本的な特徴についてまとめてましたが、第7回ではトーンや配色についてまとめていきます。
細かい部分も多少出てきますが全てを覚える必要はなく、第6回と同様に、的外れな指示を制作会社に出さないためにも最低限の知識だけ覚えて、細かい部分はデザイナーに任せてしまいましょう!
第6回を読まれていない方はそちらもぜひ確認してくださいね。
目次
トーンの種類

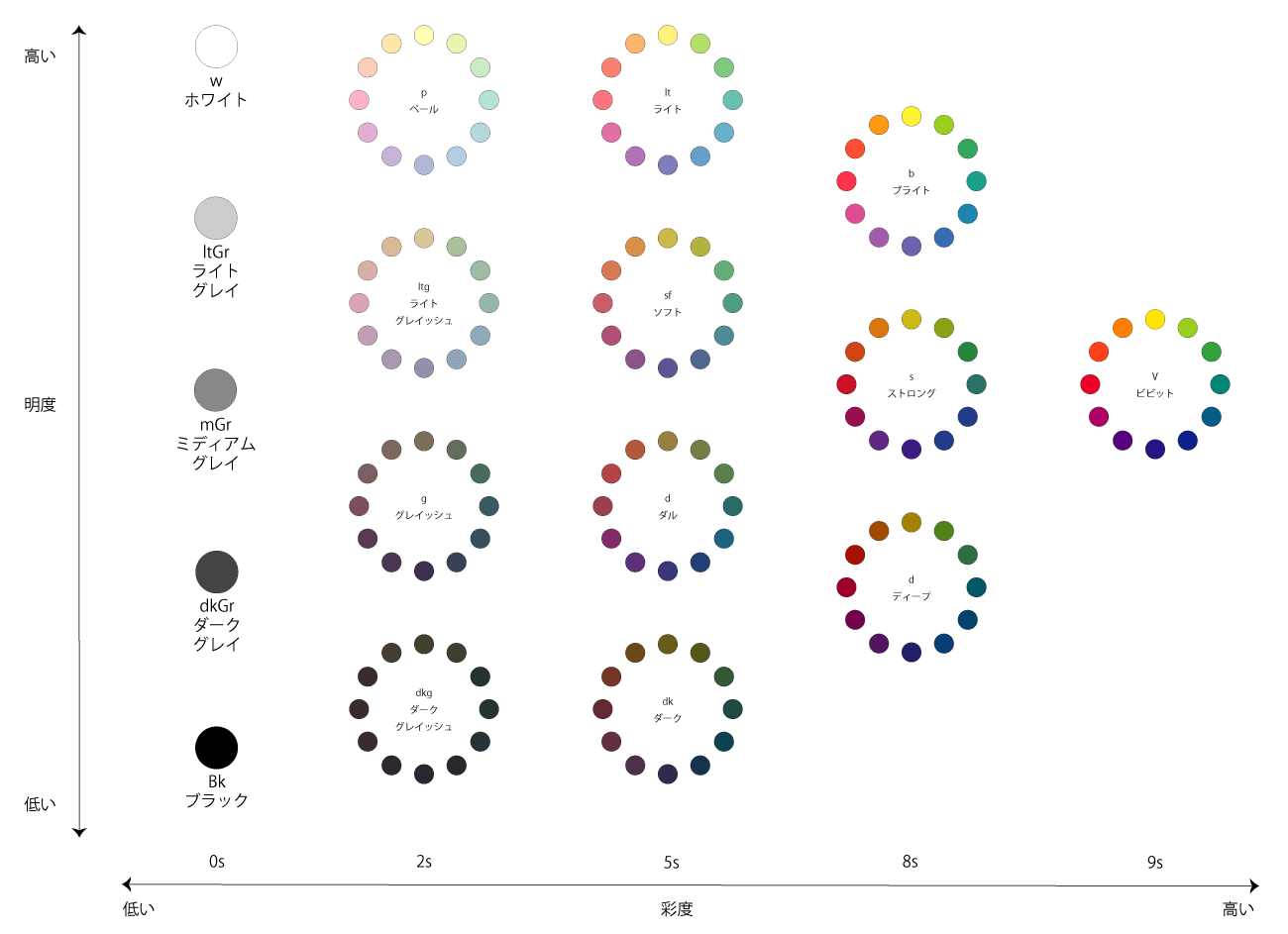
第6回で色は「色相・明度・彩度」の3要素で決まることを学び、その中で主に色相についてまとめていきました。
第7回では明度・彩度を変えることでそれぞれの色がどのように変化するのか、トーン(色相が異なり、明度・彩度を同じにしたグループ)を見ながら学んでいきましょう。
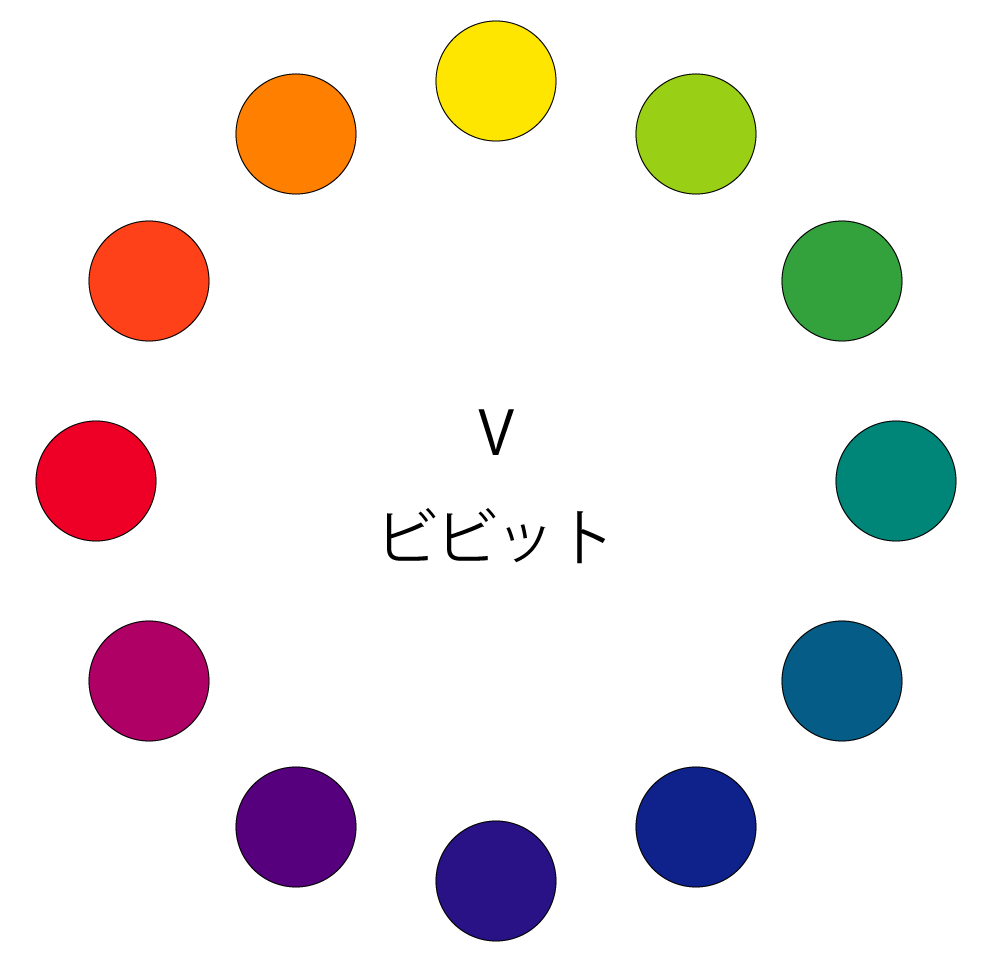
ビビット

彩度が最も高い色相(純色)群がこのビビットで、彩度が高いため鮮やかで活き活きとした印象を与えます。
目に付きやすい特徴もあるため、企業のロゴマークなどにも採用されやすいですが、繊細な表現には向いていないため、闇雲に使うと安っぽい印象を与えるため注意が必要です。
<トーンイメージ>
・鮮やか ・活き活き ・派手
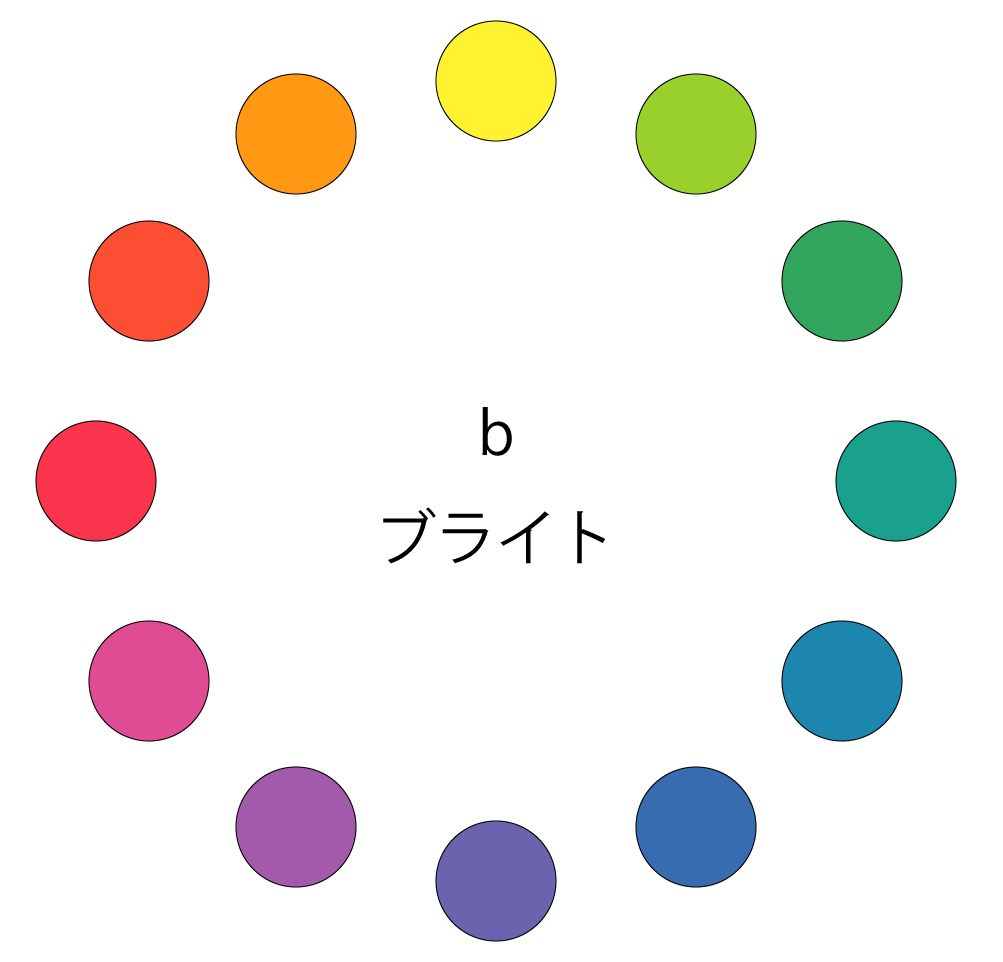
ブライト

ビビットよりも明度を高くし、彩度を落とした色相群がブライトで、明度が高いため明るく健康的なイメージを与えます。
カジュアルな印象も与えるため、女性や子供向けの商品に使われることも多くあります。
<トーンイメージ>
・明るい ・健康的 ・カジュアル ・華やか
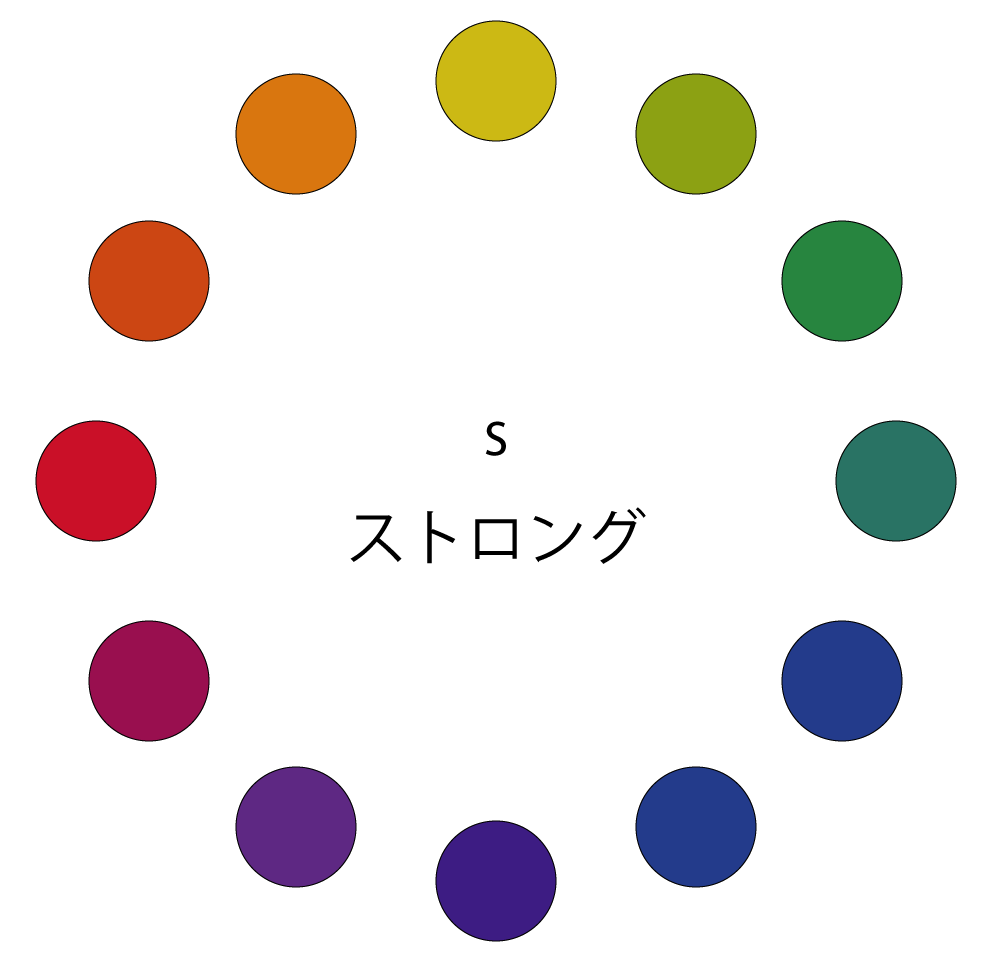
ストロング

ビビットよりも少し彩度を落とした色がストロングで、ビビットと似たような印象を与えますが、少し彩度を落としているため自然的な色につかづいています。
ただ機器の設定などによってはビビットとほとんど差がない状態になってしまうこともあるため、条件によっては使う必要のない色となってしまいます。
<トーンイメージ>
・力強い ・派手 ・情熱的 ・くどい
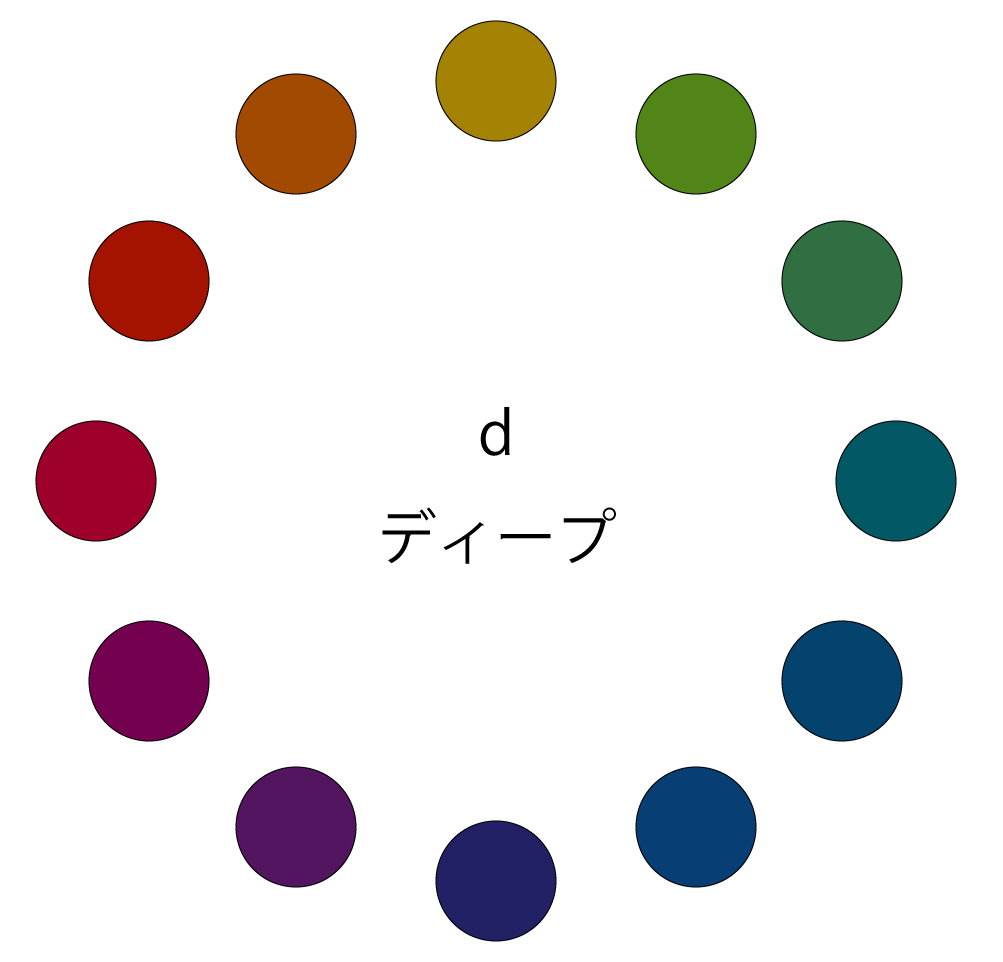
ディープ

ビビットから彩度・明度を共に少しずつ落とした色がディープで、黒が少し混ざったことで上品な印象を与えます。
落ち着いた印象があり、輪を演出する時にもよく使われている色です。
<トーンイメージ>
・深い ・上品 ・和風 ・伝統的
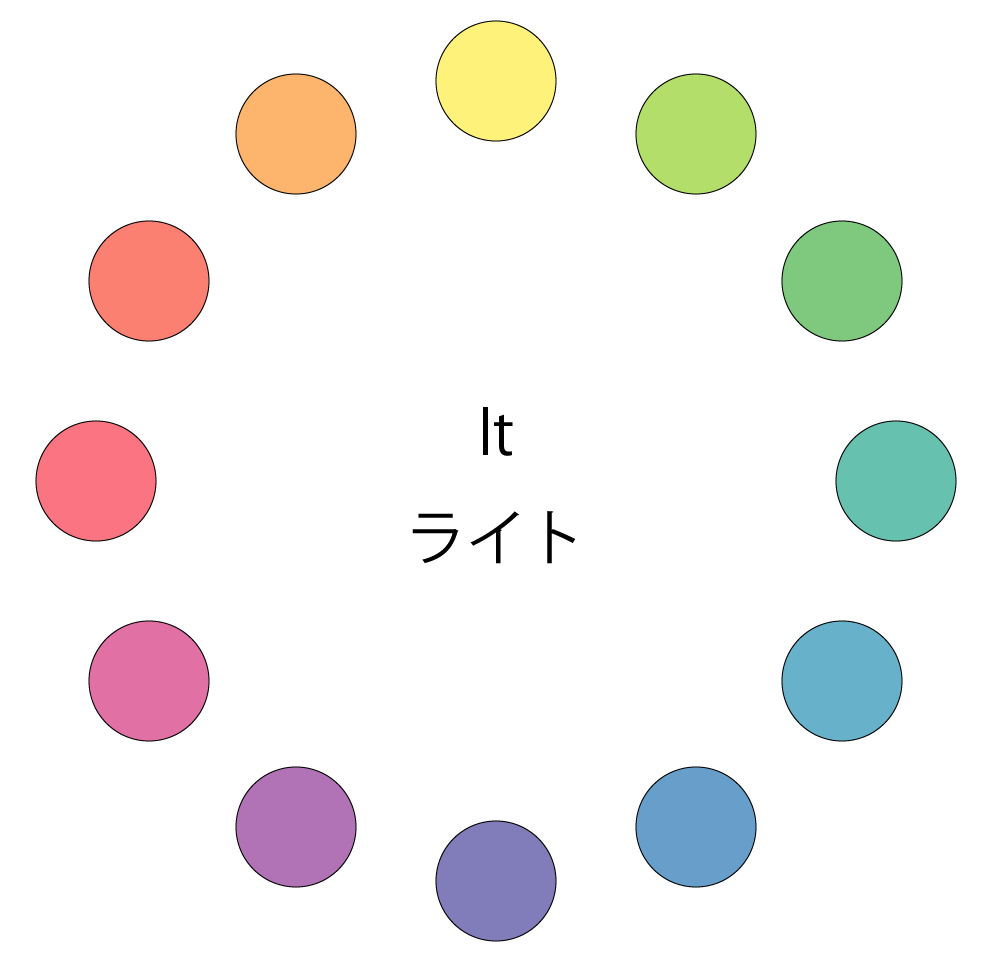
ライト

ブライトからさらに彩度を落とし明度をあげたのがライトで、ブライトよりもより柔らかい印象を与える色です。
パステルカラーとも呼ばれており、その特徴的に女性向けの商材によく使われる色となっています。
<トーンイメージ>
・爽やか ・清潔 ・可愛い ・子供っぽい
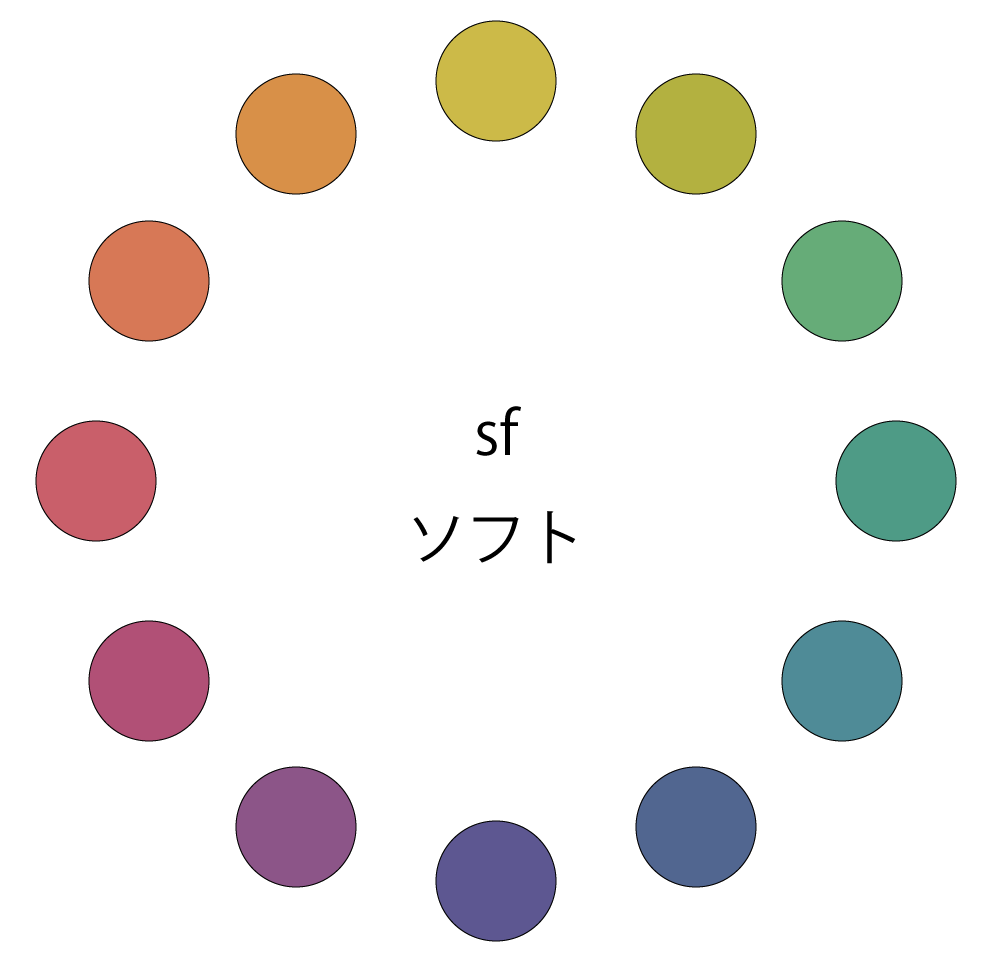
ソフト

ビビットから彩度のみを落としたのがソフトで、優しく穏やかな印象を与える色です。
ぼんやりとしたイメージもあるため、扱い方を間違えると濁った配色になることもありますが、うまく使いこなせば上品な落ち着いた色になります。
<トーンイメージ>
・優しい ・柔らか ・穏やか ・ぼんやり
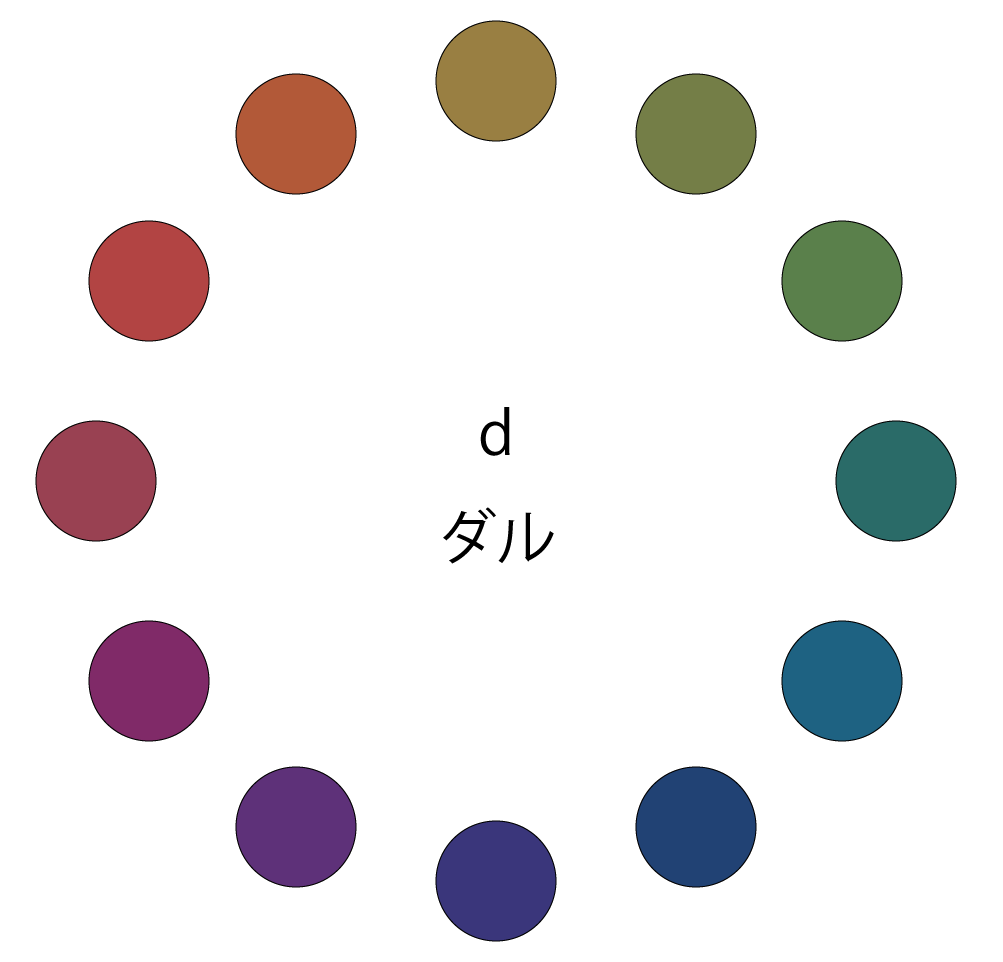
ダル

ビビットから彩度と明度を共に少しずつ落としたのがダルで、ソフト以上に暗く濁った印象になる色です。
ソフト以上に扱いが難しい色のため、デザイナーではない方は扱わない方が無難ですが、上手に利用できれば大人っぽい印象を与えることが可能です。
<トーンイメージ>
・大人っぽい ・鈍い ・くすんだ
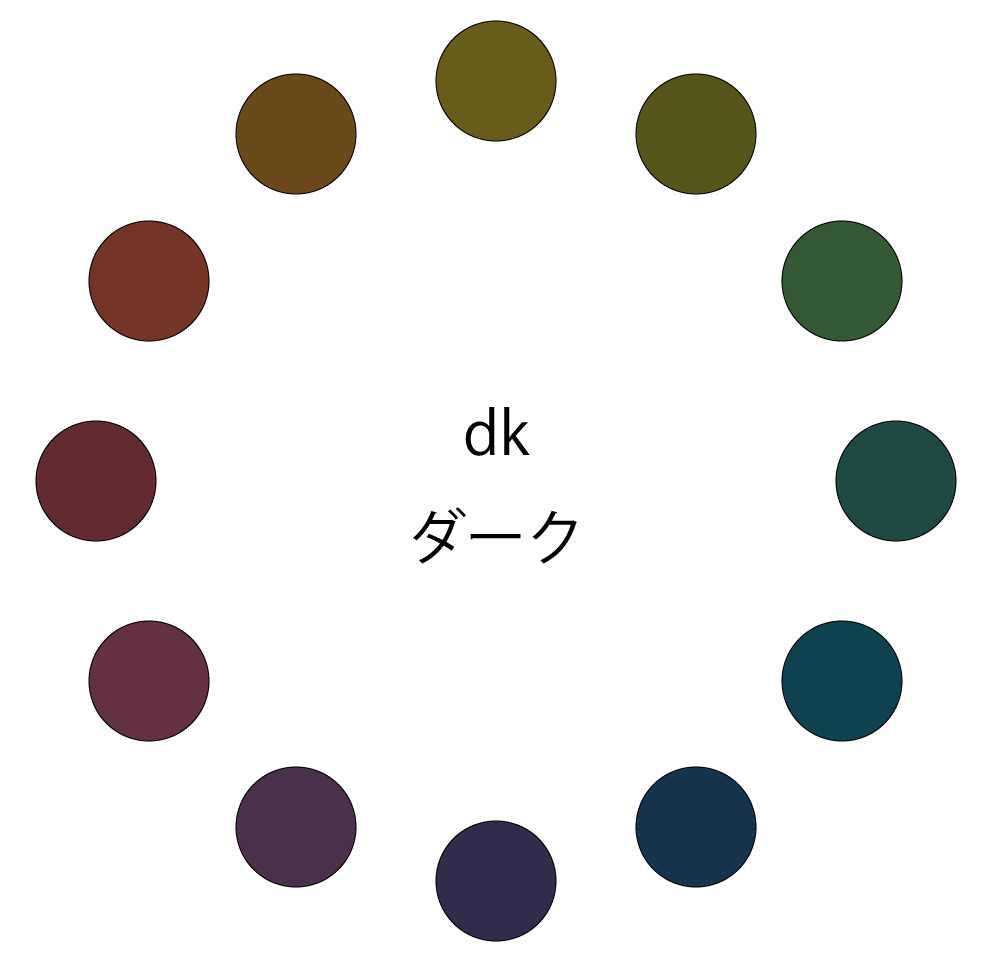
ダーク

ビビットに黒を多く混ぜたのがダークで、ここまで暗くなると濁りよりも重厚さなどの印象が強くなる色です。
重厚さを感じることができるため、式典などの格式あるイベントなどによく使われています。
<トーンイメージ>
・重厚さ ・格式 ・暗い
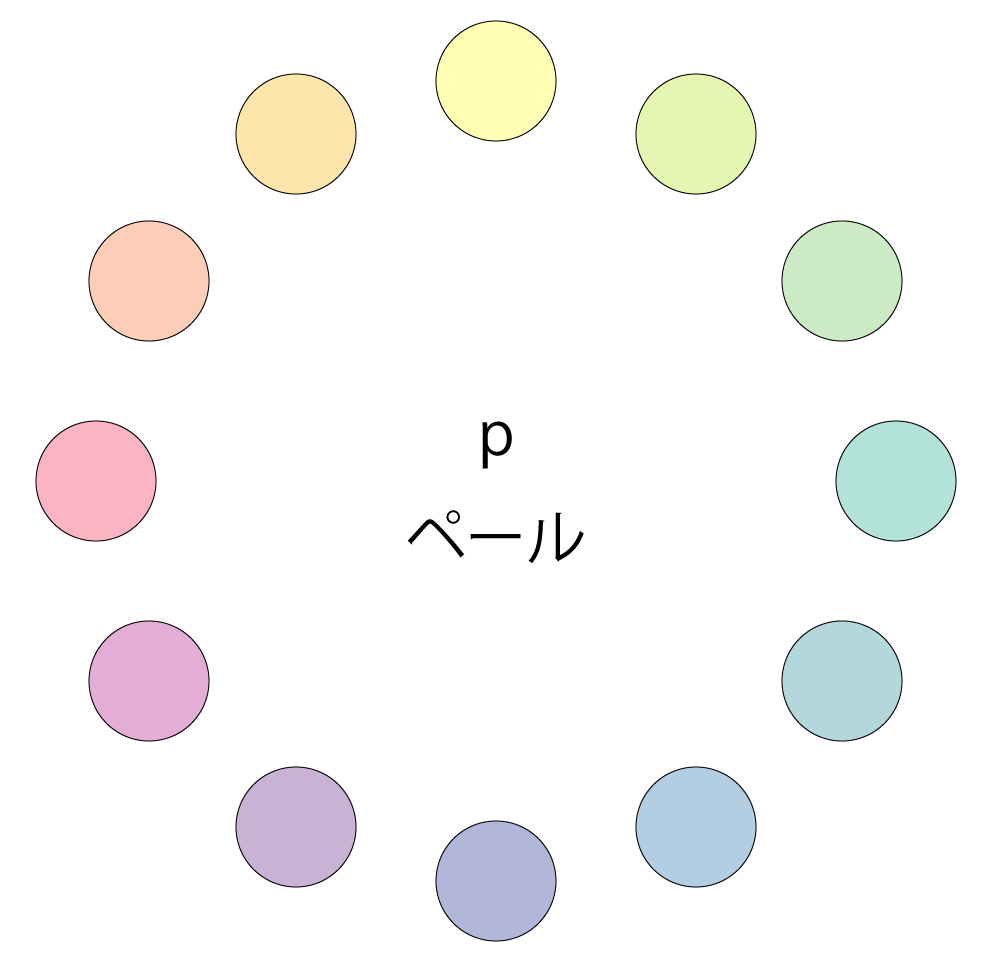
ペール

彩度をかなり下げ明度をかなり高くしているのがペールで、透明感のある雰囲気から女性的な印象を与える色です。
ただ、白の要素が強くなっているので、よく言えば淡い・優しいイメージを、悪く言えば薄い印象となってしまうため、ロゴマークなど視認を大切にする際などには使われない色となっています。
<トーンイメージ>
・淡い ・優しい ・女性的 ・薄い
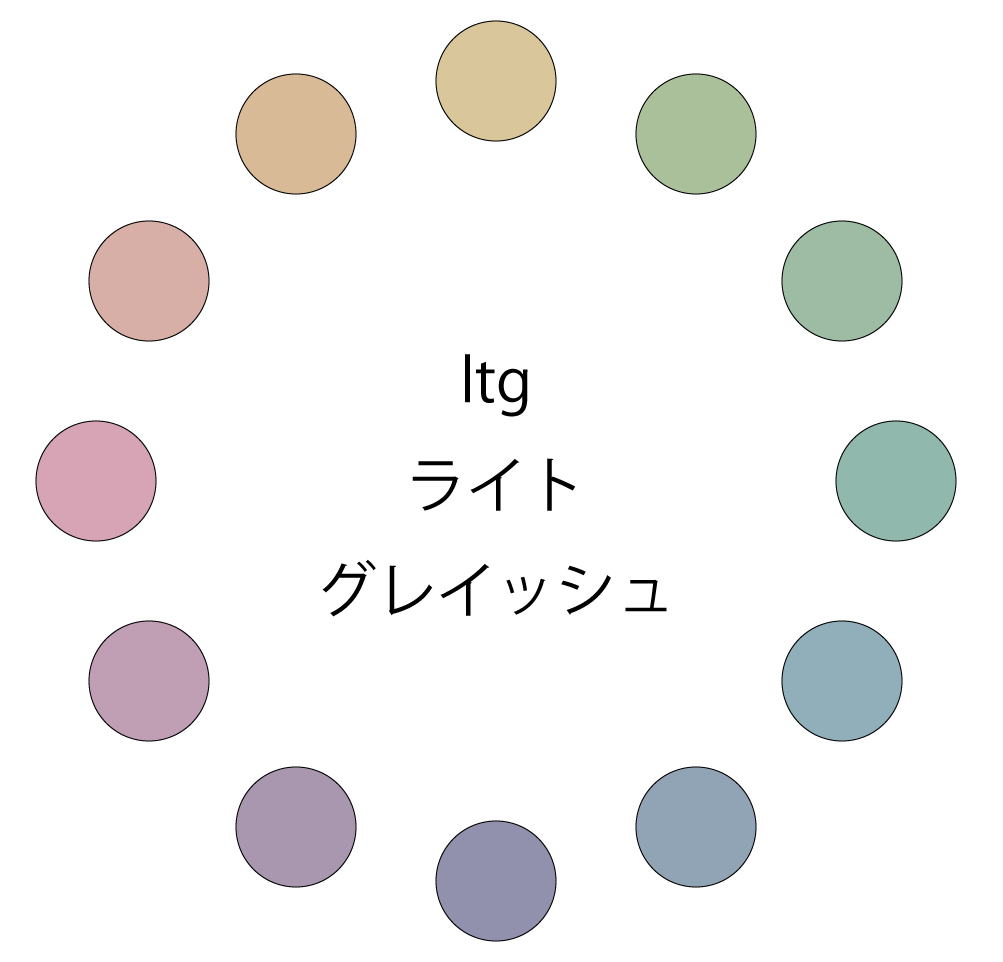
ライトグレイッシュ

ペールよりも黒味が強くなったのがライトグレイッシュで、黒の要素が入ったため上品で大人っぽい印象を与える色になっています。
ペール同様淡い色合いになるため、背景や模様などに使われることが多い色です。
<トーンイメージ>
・落ち着いた ・渋い ・大人っぽい
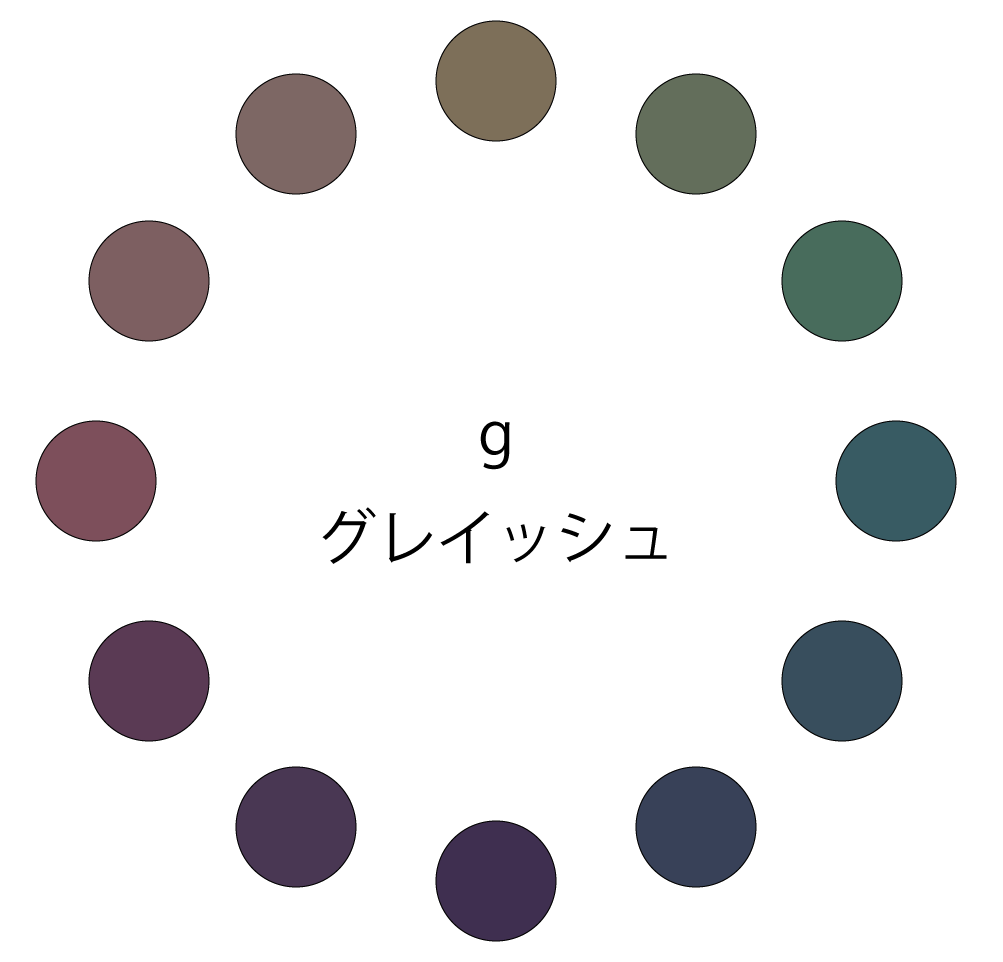
グレイッシュ

ライトグレイッシュからさらに黒の要素が増えたのがグレイッシュで、淡さが抜けて力強い印象を与える色になっています。
アースカラーとも言われており、ナチュラルな印象を与えるカラーのため、そういった要素のあるブランドなどでしばしば見かける色です。
<トーンイメージ>
・ナチュラル ・地味
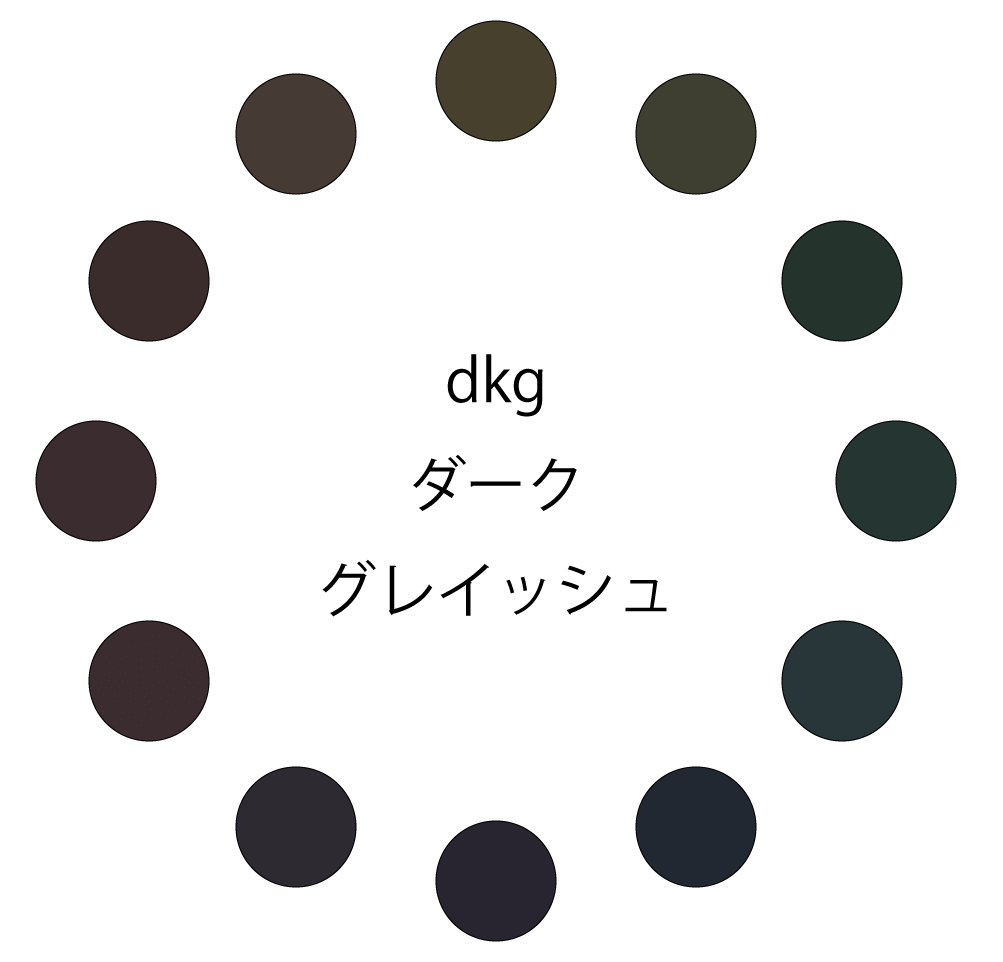
ダークグレイッシュ

明度も彩度も最大限落としたのがダークグレイッシュで、どの色相でもかなり黒に近い色となってしまい各色相の良さは消えてしまう色です。
状況によっては黒にしか見えなくなるため使い所が難しいですが、うまく使えば重厚さを表現することが可能です。
<トーンイメージ>
・重厚 ・男性的 ・硬い ・暗い
配色

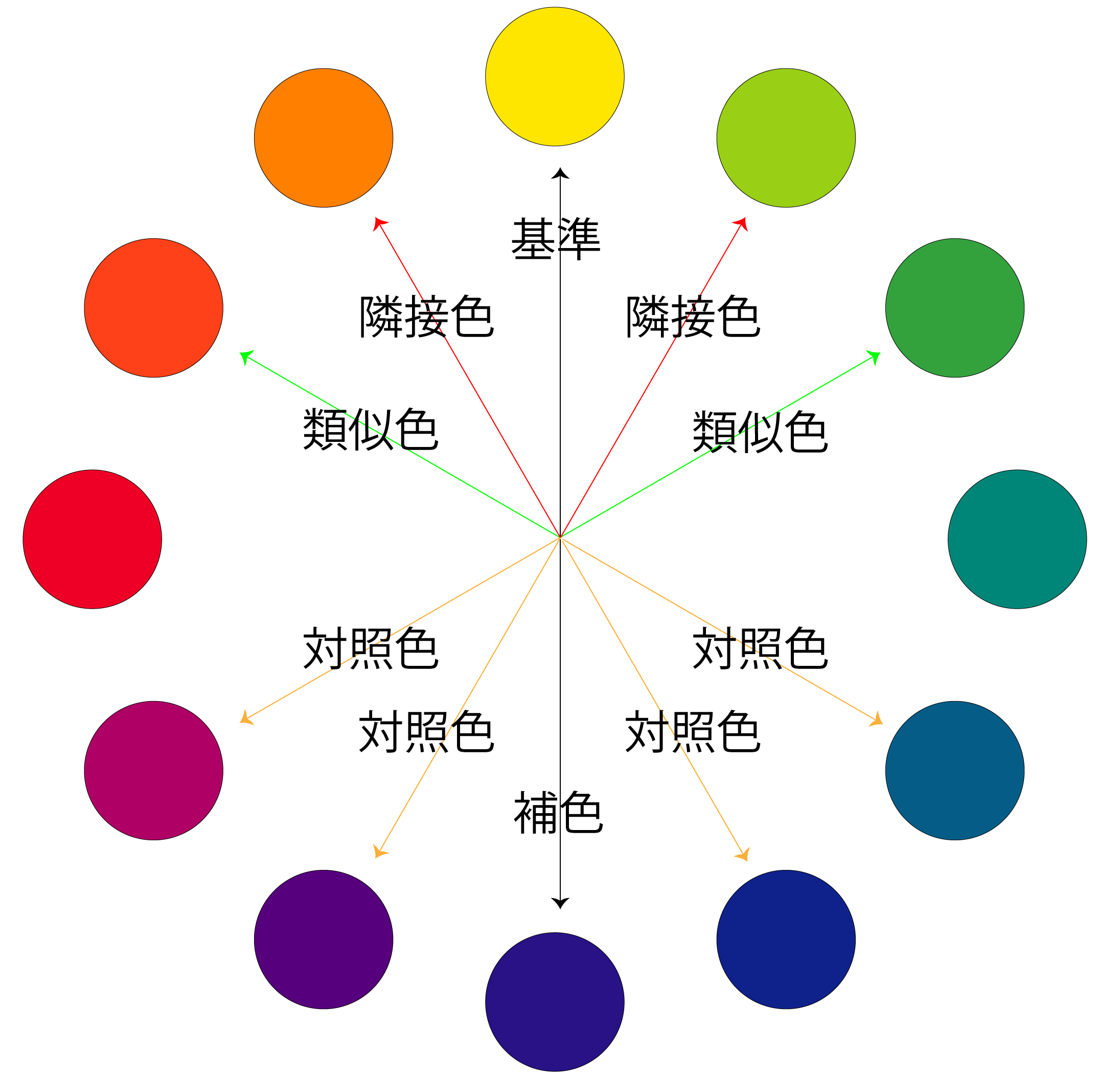
(図1)
トーンに続いて配色についてまとめていきます。
配色は、隣接するトーンであればある程度まとまりやすい傾向がありますが、トーンが離れていくにつれ扱いが難しくなります。
ここでは、基本的に同一トーンを前提として色相の違い(色相差)の観点からまとめていきます。
無彩色を使った配色
無彩色である「黒」「グレー」「白」を使った配色で、基本的に合わない色がないため非デザイナーでも無難にまとめることができる配色です。
ただし、色を使いすぎると、その色同士の組み合わせを考える必要があるため、無難にまとめる場合には有彩色1種類に無彩色を使うのが簡単な方法となります。
なお、グレーを使う際には1点注意が必要です。
グレー自体が明度によって色味が変わっており、明度の近い有彩色を利用すると視認性が悪くなってしまいます。
読みにくいなと感じる場合には、どちらかの明度を変更して明度に差が生じるように調整をしましょう。
<無彩色を組み合わせた配色のロゴ・シンボル例>
・JAL ・FUJIFILM ・JTB など
同系統配色
同系色とは「同じ色相でトーン(明度・彩度)を変えた色」の集まり、もしくは「色相上隣り合っている色(隣接色)」のことを指します。
(図1)を例にすると、基準色を黄(円環の真上)とした場合、トーンの異なる同じ円環の場所(真上)にある色(例えば、ペールならクリーム色)と、隣接する橙・黄緑色が同系色となります。
同系色を使った配色はまとまりやすく使いやすい反面、単調な配色になる可能性もあるので注意が必要です。
<同系色を組み合わせた配色のロゴ・シンボル例>
・ANA ・ENEOS ・PayPal など
色相差配色
無難にまとめる方法として無彩色や同系色の利用を書きましたが、これらだけでは無難なだけになってしまい大胆さが欠けてしまいます。
色の効果をより引き出すためにも、色相差を利用した配色も活用しましょう。
類似色
基準の色相から円環上で60度ずれた色を類似色と言います。
隣接色ほど基準色に似た色ではないため色の変化が感じられますし、かけ離れ過ぎた色でもないためまとまりも良くなりやすく、比較的扱いやすい配色になります。
<類似色を組み合わせた配色のロゴ・シンボル例>
・JAL ・FUJIFILM ・ファミリーマート など
捕色
基準の色相から円環状で180度(正反対)ずれた色を補色と言います。
色の差が大きいため大胆な印象やカジュアルな印象を与えることができ、また補色を少量使うことで、基準となる色を引き立たせる役割もあります。
<補色を組み合わせた配色のロゴ・シンボル例>
・KITTE ・FireFox ・DeNA など
対照色
基準の色相から円環状で120〜150度ずれた色を対照色と言います。
補色に近い大胆な印象を与えることができ、補色よりも色の候補が多いため多彩な表現が可能になります。
<対照色を組み合わせた配色のロゴ・シンボル例>
・セブンイレブン ・タリーズコーヒー ・T-POINTカード など
マルチカラー配色
3色以上の色を組み合わせた配色のことをマルチカラー配色と言います。
明確なルールがあるわけではないですが、同一トーン内の方がまとまりがよくなりやすい傾向があります。
隣接・類似色から選択するパターンや対照色を組み合わせるパターンなど様々な組み合わせがあり、それぞれで与える印象が変わりますが、比較的カラフルな印象を与えることが多くなります。
<マルチカラーを組み合わせた配色のロゴ・シンボル例>
・グーグル ・ベネッセ ・オリンピック ・プレイステーション(初代ロゴ) など
自然界に合わせた配色
人は見慣れた色に対して調和性を覚え、見慣れない色に対しては違和感を覚えます。
この見慣れた色=自然界にある色の組み合わせのことになり、調和性のある組み合わせを「ナチュラル・ハーモニー」、違和感のある組み合わせを「コンプレックス・ハーモニー」と呼びます。
ナチュラル・ハーモニーは「黄色など(図1の上側)の明度を高くし、青色(図1の下側)の明度を低く」した上で、隣接・類似色から選択することで表現することができます。
コンプレックス・ハーモニーは逆に「黄色などの明度を低くし、青色の明度を高く」することで表現が可能で、こちらは色相差を考慮する必要はありません。
コンプレックス・ハーモニーは個性を出すことは可能ですが使い所の難しい配色ですので、非デザイナーが業務の一環で活用する際にはナチュラル・ハーモニーを意識する方が無難です。
まとめ
今回は色のトーンと配色についてまとめました。
自分もそうですが、デザイナーではない方からすれば使い所に困るトーンや配色が多くあったかと思います。
うまく色を使うためにはデザイナーさんとの連携が不可欠になりますので、身につけた知識を元にしっかりとしたコミニュケーションを取るようにしましょう。