皆さんこんにちは、エンドルフィンズ代表の田上です。
今回は、ホームページから潜在顧客を集める最も効果的な手法である”質の高いコンテンツを作る”のに役立つ知識をまとめていきたいと思います。
『コンテンツマーケティング』といった言葉が昨今注目を集めていますが、その中身はとてもシンプルで、ユーザーにとって有益な情報(コンテンツ)を作成してホームページ上に掲載しましょう、というものです。
では、質の高いコンテンツとは何でしょうか?
本日はウェブの世界で、何をもって質が高いと判断されているのか、について解説していきたいと思います。
目次
質の高いコンテンツを作ると得られるメリット

質の高いコンテンツの条件を解説する前に、質の高いコンテンツを作ることでどんな恩恵を得ることが出来るのか、ということから解説していきたいと思います。
まず、期待できる最大の恩恵としては、自社の認知拡大が挙げられるでしょう。SNSがここまで社会インフラとして普及した現代社会では、質の高いコンテンツを作成すると、ウェブ上で自然と拡散され、自社の認知UPに繋がります。
そこから、仕事の引き合いが増えたり、売上がUPしたりと間接的な恩恵への派生も考えられます。
質の高いコンテンツを作ることで、ユーザーにとって有益な情報を提供しようとしている事業者として認識されると、Googleなどの検索サイトが自社ホームページの評価を高めてくれます。これにより、ウェブ上で今まで以上にユーザーに見つけてもらいやすくなる、という好循環も生まれることが期待できます。
こうした様々なメリットが、質の高いコンテンツを作ることで得られます。
それでは、この”質の高さ”を分解していきましょう。
質の高いコンテンツを作る上で気をつけるべきポイント4選

ウェブ上で、質の高いコンテンツと認識されるために特に重要なポイントが以下の4つになります。
- ユーザーの検索行動を意識したキーワード選定
- コンテンツの独自性
- 読みやすい文章構造
- ユーザーファースト
一つずつ解説していきます。
ユーザーの検索行動を意識したキーワード選定
まずは、ユーザーの検索行動を意識したキーワード選定を行う、ということです。
ウェブ上でコンテンツを作成するとき、当然届けたいユーザーをイメージされていると思います。そのユーザーはある程度専門知識を持った人でしょうか?それともそのトピックの内容をまだ良く知らない人でしょうか?
届けたいユーザーのリテラシーに応じて伝え方を工夫する必要があります。そしてそれはキーワード選定に関わってくるのです。
例えば、自社で美容に関わる商品を販売しているケースを考えてみましょう。当然美容に関心の高い人は「ヒアルロン酸」や「ビタミンxx」などの成分の名前で検索するかもしれません。一方で、美容にこだわりのない人は「美肌」といった一般的なキーワードで検索するかもしれません。
このように、自社がターゲットにしているユーザー、もっと言えばコンテンツを届けたいユーザーの検索行動をイメージしながら、そのユーザーに合ったレベルのキーワードを選んであげてコンテンツを作成すること、それが質の高いコンテンツになります。
コンテンツの独自性
次のエッセンスが、コンテンツの独自性です。
ウェブ上では、他のウェブサイトが提供していないような新しい情報、独自の情報が良いコンテンツであるとされています。
考えてみれば当然のことで、すでにある情報に似た情報を新たに作成したところでユーザーにとっては既視感のある情報でしかなく、あまり役に立たないでしょう。
独自の調査に基づいた記事や、面白いニュース、自社のビジネスを通して得た知見など、独自性が高いほど質の高いコンテンツとして認識されやすくなります。
例えば、海外のウェブサイトで取り上げられたトピックをいち早く日本語訳してコンテンツを作成するなどは、海外のことを知りたい、けど英語は得意じゃないといった日本人ユーザーにとって非常に役にたつコンテンツと言えるでしょう。
独自性に関連する事柄で、特に注意したいのが、すでに世に出ている記事などをコピーして、少しだけ表現を変えて公開するような行為です。Googleなどの検索サイトは世に出ているコンテンツの”類似率”を自動的に判別するようなシステムを開発して、常にコピーコンテンツがないかを監視しています。
コピーコンテンツを公開しているサイトを見つけるとそのサイトの評価はガクンと落ちてしまいます。コピーコンテンツなどの作成は絶対にやめましょう。
読みやすい文章構造を心がける
次に、ユーザーにとって読みやすい文章構造を心がけることです。
読みやすい文章構造とは、段落分けや項目立てを適切に行い、1つのトピックがどこからどこまでなのか、次のトピックがどこから始まるのか、わかりやすい構造のことを指します。
また、ワードプレスなどのコンテンツマネジメントシステムを使いつつコンテンツを作っている事業者の場合、h1、h2といった見出しの構造も意識しましょう。
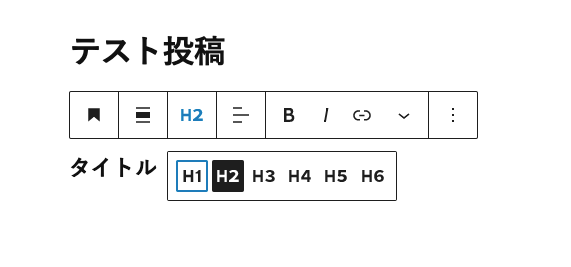
文章編集ページで文字を入力した際に、『タイトル』を選択すると以下の写真のように、H1からH6までを選べます。

Hとは『Header(見出し)』の略で、この見出し設定を行うことで、このテキストは見出しの役割をしているものだとコンピューターが理解できるようになります。H1が重要度が高く、数字が6に近づくにつれて重要度が低いものと認識されます。
後は、誤字脱字を極力なくすこと、雑な文章にならないよう気をつけること、テキストを画像化したり画像の中に埋め込むのを避けることなどが挙げられます。
ユーザーファースト
最後の要素は、常にユーザーファーストであることです。
自社のホームページを訪れるユーザーがどのような情報を求めているのかを常に考えましょう。そのニーズに合うようなコンテンツを作ること以上にユーザーファーストなサイトはありません。
上述しましたが、ユーザーのニーズは”検索キーワード”に現れます。漠然と美肌になりたいと思っているユーザーに対してはどんなコンテンツを作ってあげると役立つだろう?美肌になるためにより詳しい成分を知りたい!と思っているユーザーに対してはどんなコンテンツが役立つだろうと常に考え、発信してあげることが、質の高いコンテンツ作りの近道となります。
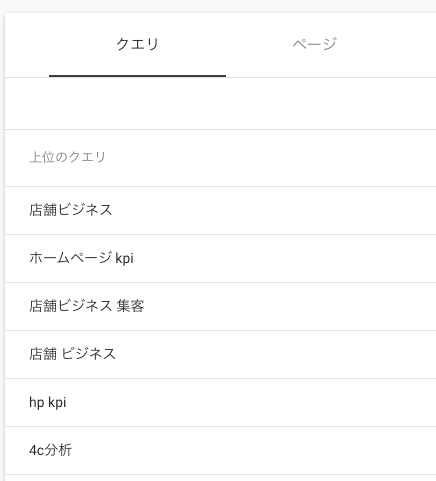
少し専門的な話をすると、自社のホームページを訪れている人がどのような検索キーワードを使って流入してきたかを調べるツールがあります。
Googleサーチコンソールといって、ホームページをこちらのツールに登録することで検索キーワードがチェックできるようになります。(Googleサーチコンソール上では検索キーワードのことを『検索クエリ』と呼びます)

このようなツールを使い、ユーザーの持つニーズに適したコンテンツを作ってあげることが、質の高いコンテンツを作ることに繋がっていきます。
ユーザー目線でのちょっとしたテクニック

最後に、少し専門的な目線でのテクニックをお教えして締めくくりとしたいと思います。
以下の2つのテクニックです。
・アンカーテキスト
・画像のalt属性
一つ一つ解説します。
リンクをアンカーテキスト形式で設置しよう
アンカーテキストとは、テキストにリンクを埋め込むテクニックのことを指します。
例えば以下のようなものです。
合同会社エンドルフィンズ代表、田上のTwitterアカウント
コンテンツの作成時に以下のような形でリンクを設置する人も多いのではないでしょうか?
https://twitter.com/KazuyoTANO
これらはどちらもクリックすると私のTwitterアカウントに遷移します。上のリンクはクリックした後にどこに遷移するのかがパッと見ただけでわかります。一方で、下のリンクはパッと見ただけではどこに遷移するかわかりません。
このパッと見てどこに遷移するかわかるようにリンクにテキストを設定してあげるテクニックが「アンカーテキスト」と呼ばれる手法になります。リンクにアンカーテキストを設定してあげるとGoogleなどの検索サービスは、ユーザーファーストのホームページと認識してくれて評価が向上します。
アンカーリンクを設置する際に気をつけることは、以下の通りです。
- 基本的には、リンク先の内容がわかるテキストが理想
- テキストは簡潔に
- リンクだと一目でわかるデザイン
特に3つ目の「リンクだと一目でわかるデザイン」は”青字に下線”が最もクリック率が高いと言われています。是非参考にしてみてください。
画像にalt属性を設定しよう
次のテクニックが、画像に関してです。
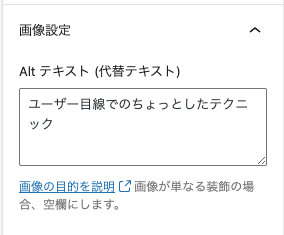
画像にはalt属性というものを設定できます。ワードプレスでの設定画面は以下の通りです。

「alt」とは「alternative」の略で、代わりのもの、といった意味があります。
こちらは、何らかの理由によって画像が表示されない時に代わりにこちらで設定したテキストが表示され、ユーザーの混乱を減らしてくれる設定になります。つまり、こちらの設定をすることでユーザーにとってフレンドリーなサイトだと判断されやすくなる効果が期待できます。
また前項とも関連するのですが、画像にリンクを設定する場合に、こちらのalt属性がアンカーテキストの役割を果たします。
よって、コンテンツに画像を挿入する場合は必ずalt属性を設定するように心がけましょう。
ウェブ集客に役立つ、質の高いコンテンツとは?、まとめ
本日は、ウェブ集客に役立つ、質の高いコンテンツとは?という主題で解説していきました。
質の高いコンテンツをまとめると、シンプルに”ユーザーにとって役立つ記事”と言い換えることができると思います。
ユーザーにとって役立つ記事とは、『コンテンツのオリジナル性』×『ユーザーのニーズに合っているか』×『分かりやすい伝え方』の掛け算だと私は思っています。
是非本記事をお読みの皆さんもこの記事を参考に、ユーザーにとって真に役立つコンテンツを作ってみてください。











