皆さんこんにちは、Endorphinsのマーケティングロールのイトマンです!
前回の記事にてSEO対策に効果的な「WebP(ウェッピー)」について解説しましたが、WebPを利用する準備が少しばかり大変だと感じる方もいるかもしれません。
そこで今回は、WebPをPhotoshopで利用できるようになるための手順を図を使いながら説明していきますので、ぜひ導入してみてください!
また、Photoshopを持っていない方向けにSquooshの使い方もまとめていますので、そちらも確認してみてください。
もし、「WebPとは?」とよくわからない方がいらっしゃいましたら、前回の記事をぜひ参考にしてください。
目次
WebPの作成方法【Photoshopで作成】
Photoshopの標準装備ではWebPを利用することができないためプラグインの導入が必要です。
主な手順は以下の通りです。
・プラグインをダウンロードする
・プラグインを所定の場所に保存する
・(一部のマック)ターミナルでプラグインの許可を出す
1つずつ確認をしていきましょう。
プラグインの導入
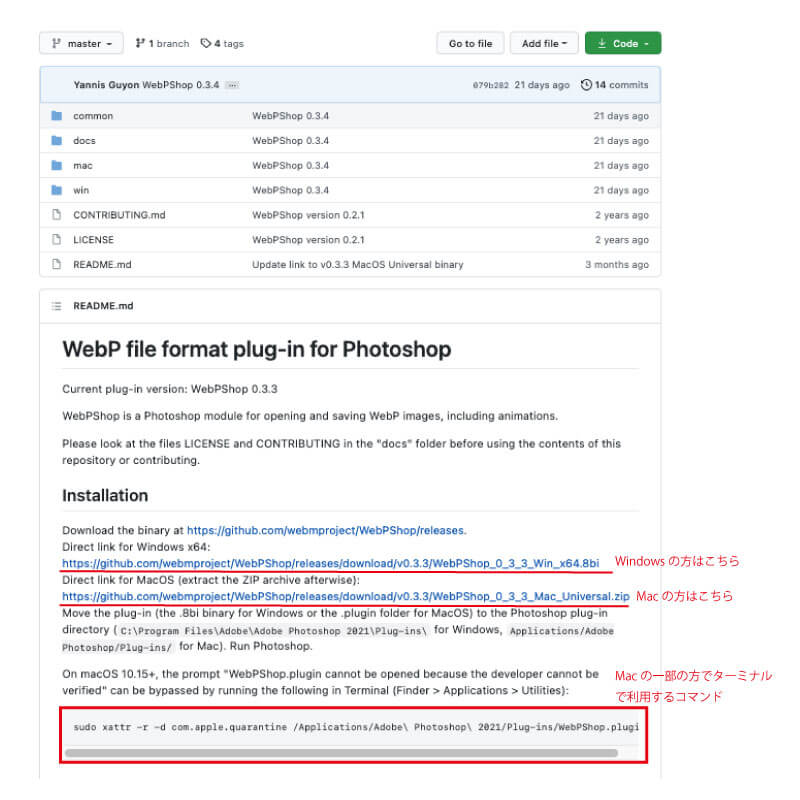
<プラグインのダウンロード>
上記からダウンロードサイトを開くと、下の画像のようなサイトが出てきます。
画像上部にあるファイルなどは気にせずに「Installation」にあるURLを利用しましょう。
WindowsユーザーとMacユーザーではダウンロードをするファイルが異なりますので注意してください。
また、MacユーザーでmacOS 10,15+の場合、初期状態ではプラグインの導入がうまくいきません。
後ほどターミナルで操作をする必要がありますので、赤枠で囲まれたコードをコピーしておきましょう。
<ダウンロードできるファイル>
◯WebPShop_0_3_3_Win_x64.8bi (Windowsユーザー)
◯WebPShop_0_3_3_Mac_Universal.zip (Macユーザ)
※記事執筆時点の情報のため、バージョンが変更となっている場合もあります。

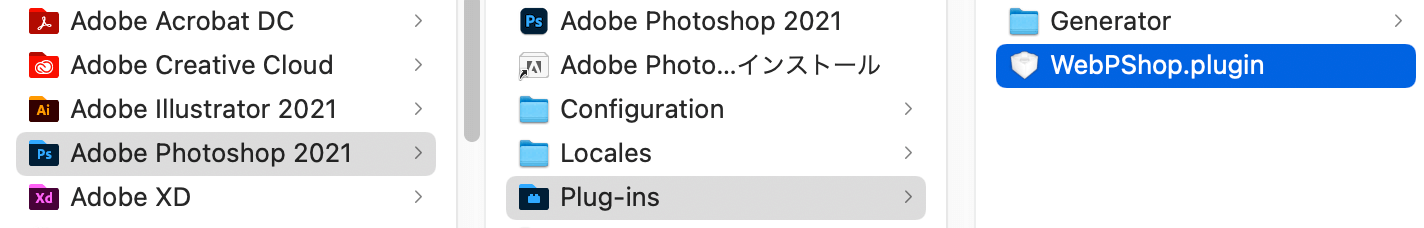
<プラグインの保存場所>
ダウンロードしたフォルダの中に次のファイルが入っています(解凍は各自で行ってください)。
◯WebPShop.8bi (Windowsユーザー)
◯WebPShop.plugin (Macユーザ)
これを以下のフォルダに移動してください(画像はMacの作業時です)。
※いずれもPhotoshopを通常操作でインストールをしている場合になります。もし、保存場所を手動で変えている場合には該当の「Plug-ins」フォルダを探すようにしてください。
<Windowユーザー>
C:\Program Files\Adobe\Adobe Photoshop 2021\Plug-ins\
<Macユーザー>
Applications/Adobe Photoshop 2021/Plug-ins/

以上でWindowsユーザーならびにMacユーザーの一部の方は作業終了となります。
Photoshopを既に起動している場合には、一度再起動してからWebPが利用できるようになっているか確認をしてみましょう。
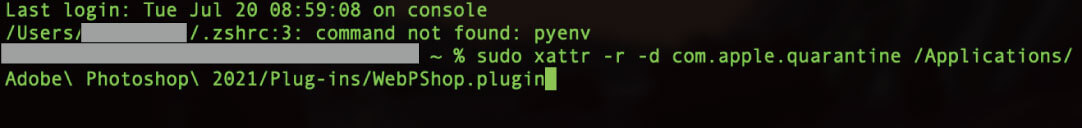
<macOS 10,15+の方>
ターミナルを立ち上げ、GitHubにてコピーしたコマンドを貼り付けて実行しましょう。
実行が完了すれば作業終了となります。

Photoshopでの利用方法
Photoshopでは書き出しにて作業を行う人も多いかと思いますが、現状、WebPに変換する場合には「保存」や「別名で保存」を必要がありますので注意してください。
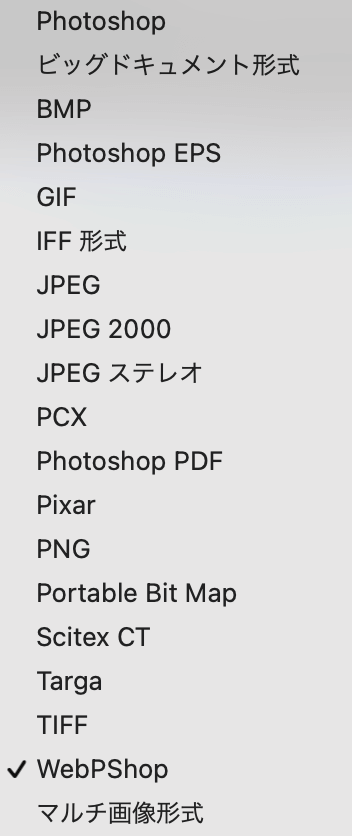
保存を行う際、右図のように「WebPShop」の保存形式が選択できればプラグインは問題なく動いています。
WebPShopを選択して保存を行うと、WebPの調整画面に移行します。

<WebPの調整>
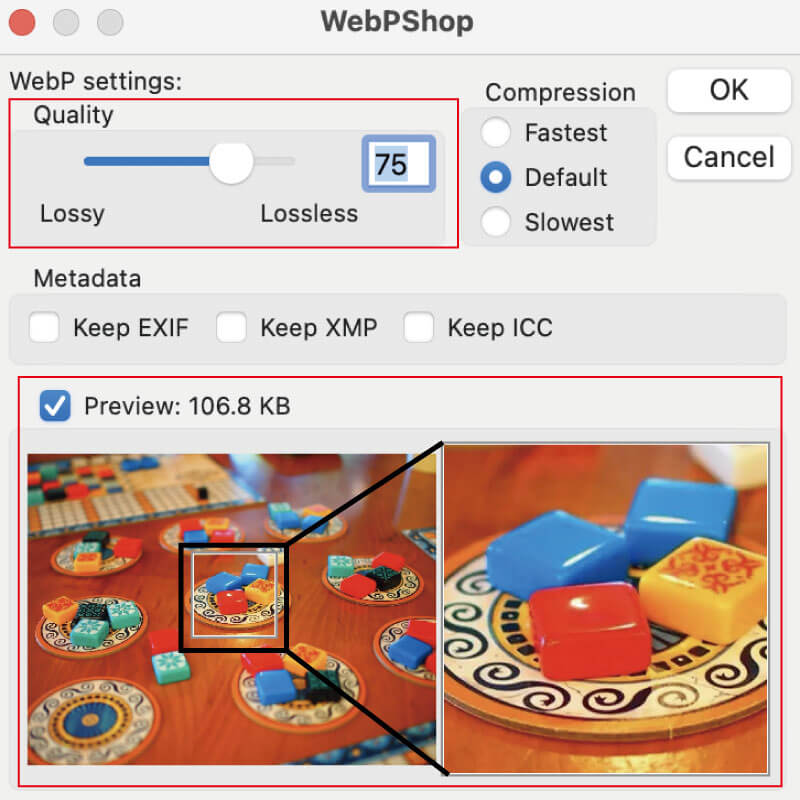
下図と一緒に確認をしていきましょう(赤枠で囲んだところが調整を行う箇所になります)。
①Quality
画質を調整する機能がここになります。
デフォルトの75でも十分にデータ量を圧縮することができますが、画質とデータ量のバランスを考えたい方はここで微調整を行ってください。
②Previes
Qualityで調整した結果を確認することが可能です。
調整後の画像の容量もわかるため、最適なバランスで調整することができます。
また、Preview画面左にあるグレーの四角い枠(黒枠で囲んだ箇所)がPreview画面右側に拡大されて表示されますので、画像を大きく利用する際などにはこちらも確認をしましょう。
なお、デフォルトではチェックが入っていない場合もありますので、画像を確認しながら作業をしたい方はチェックを入れる様にしましょう。
③Compression
圧縮形式を選択します。基本的にはDefaultで問題ありませんので、必要な時のみFastestとSlowestを使うようにしましょう。
④Metadata
写真に入っているメタデータをどうするか選択できます。
1つ1つのメタデータの量は少ないかもしれませんが、webサイト全体で考えると無視できない量になることもあります。
必要な際には残すようにし、基本的には未チェックのまま進めて問題ないと思います。
全ての調整を終えてOKボタンを押すと保存されます。

WebPの作成方法【Squooshで作成】
「Squoosh」はGoogleが提供しているwebアプリケショーンで、WebPも含めた各種フォーマットへ簡単に画像圧縮・変換することが可能です。
インストールなどの作業は必要なく、webサイトを立ち上げるだけで利用が可能ですのですぐに作業を始められるのも嬉しい点です。
もちろん、利用頻度が高い場合にはアプリをインストールしておくことも可能となっています。
セキュリティー面
web上で作業をすることになるため不安に思われる方もいるかと思いますが、Squooshはローカル(作業をしているPCやスマートフォン)で画像処理を行っており、サーバーにアップロードを行っていないため安心です。
ローカルでの作業となるため、スマートフォンで操作する際も通信量を気にせずに作業ができるのが嬉しい点です。
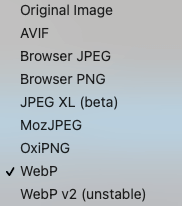
利用可能なフォーマット
WebP以外にもMozJPEG・PxiPNG・AVIFなどのフォーマットも利用が可能です(図参照)。
なお、利用するブラウザによって多少異なる場合がありますので注意してください。
※右図は「Google Chrom」でアプリケーションを利用した際の選択可能項目です。
あまり聞きなれないフォーマットもあるかと思います。
WebPと同じように高圧縮できますが、利用できないブラウザがあるフォーマットもあるので、他のフォーマットを利用する場合には注意しましょう。

特徴
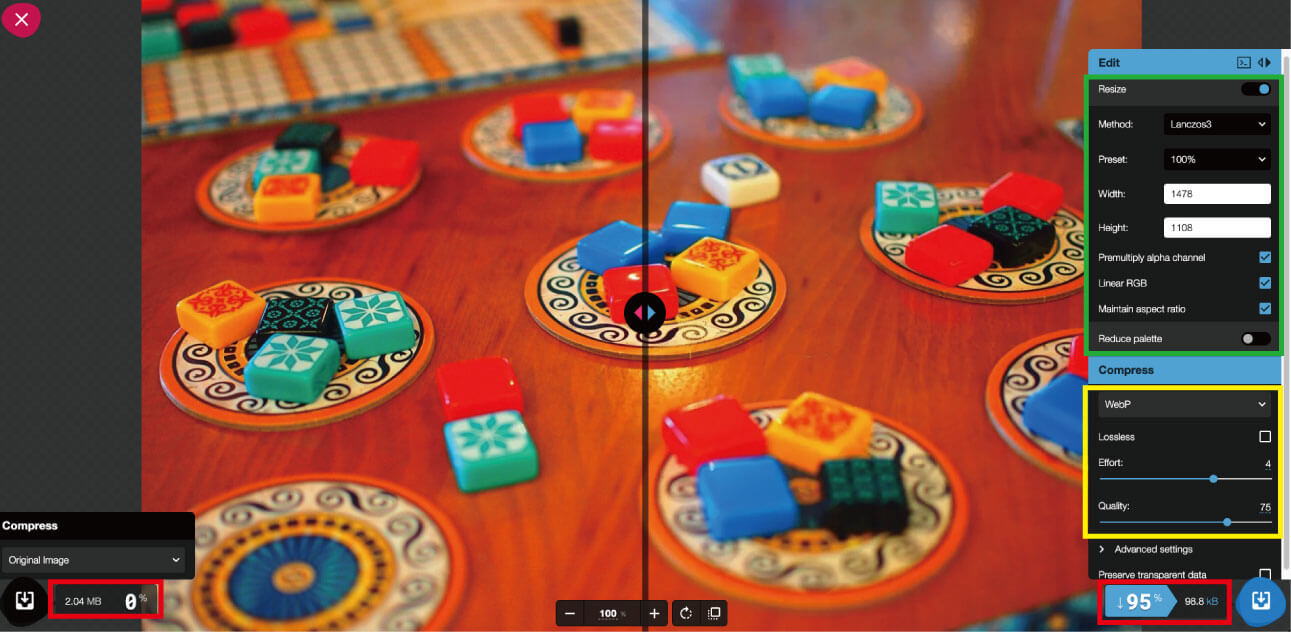
Squooshの主な特徴は次の4点になります。
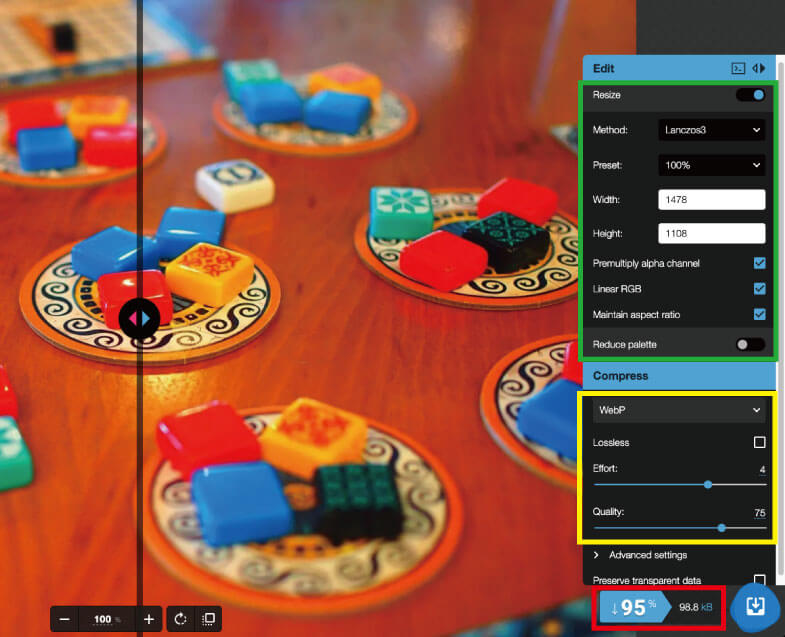
①変換前と変換後を見比べながら作業ができる
PC版:左側が変換前、右側が変換後
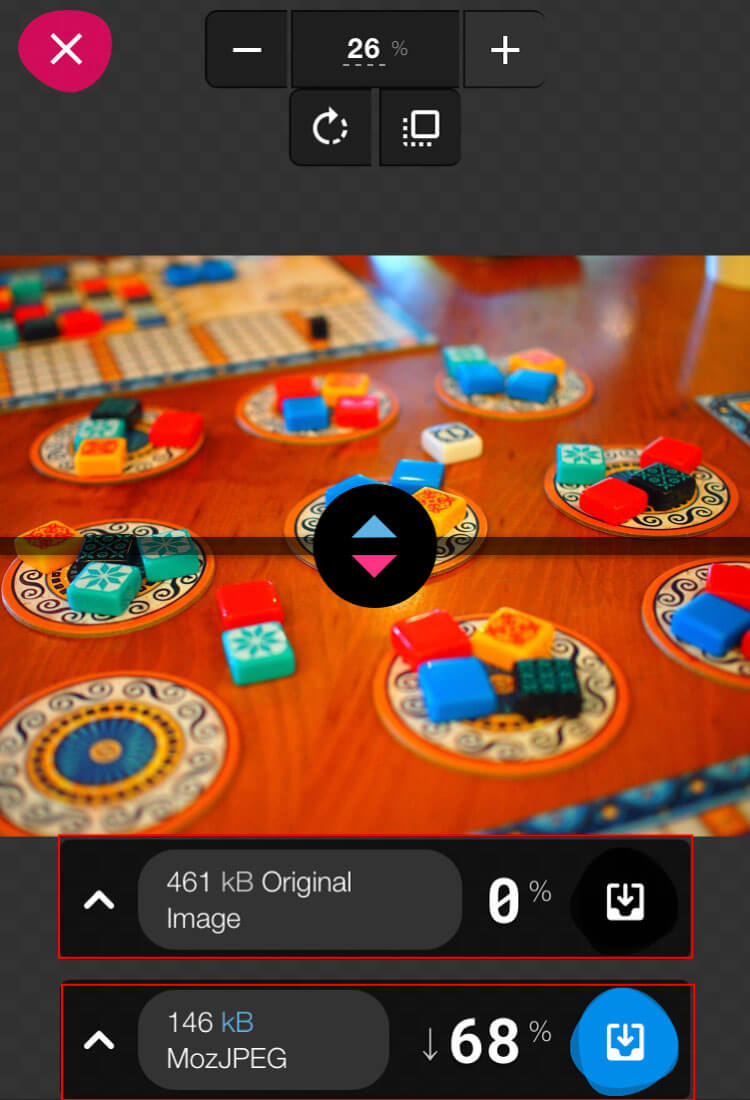
スマホ版:上側が変換前、下側が変換後
②サイズのリサイズが可能(緑枠)。しかも、サイズを大きくすることも可能
③画質調整がスライダーなので簡単に操作できる(黄枠)
④変換後の圧縮割合がリアルタイムで確認できる(赤枠)
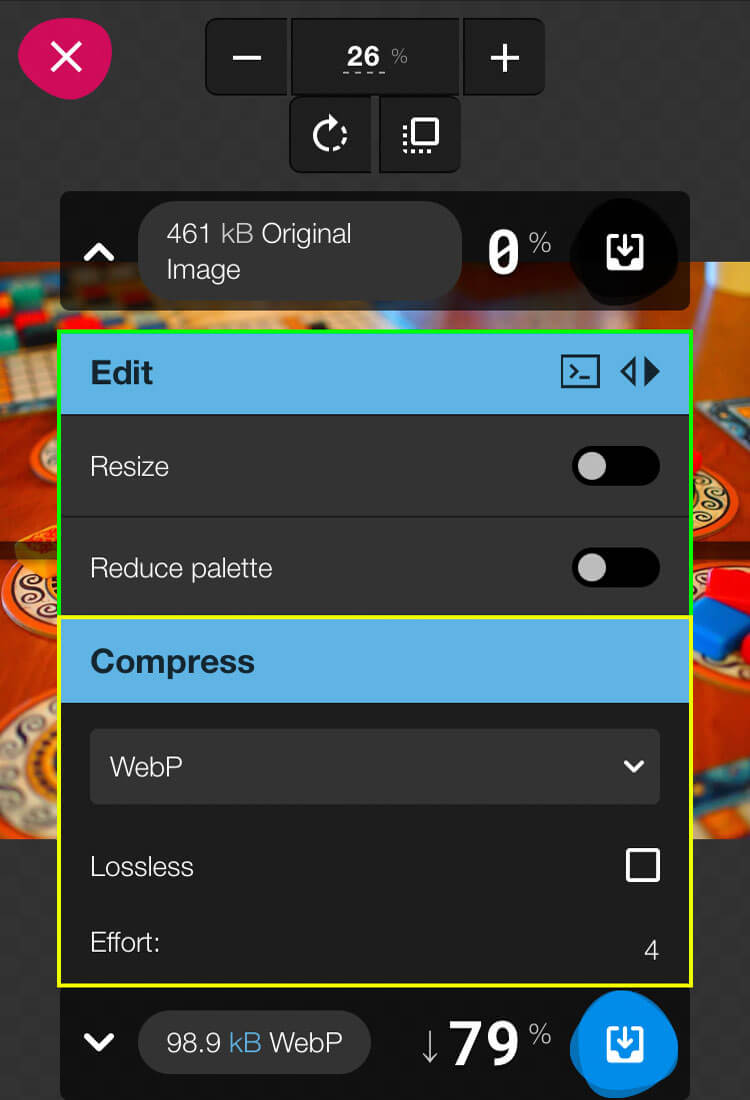
なお、スマホ画面はEditやCompressは画面サイズの都合上、最初は表示されておりませんのでご注意ください。
具体的な使い方については次項で確認していきましょう。

PC画面の作業イメージ


スマートフォン画面の作業イメージ
使い方
まず最初にSquooshのサイトに行きアプリ画面を開きましょう。
次に加工したい画像をSquooshを起動しているブラウザにドラック&ドロップしてください。
スマートフォンで作業される場合には、+マークをタップすると写真選択画面に移行しますので、そこから加工したい画像を選択してください。

すると以下のような作業画面が表示されます(全体像は特徴の写真を参考にしてください)。
◯Edit(緑枠)
【初期設定】ResizeがOFFになっています
サイズ変更をしたい場合には、ONにすることで画像のような作業項目が表示されます。
デフォルトでは比率を一定に保つ機能(Maintain aspect ratio)がONになっていますので、高さを変更した場合には横幅も自動で調整してくれます。
一方のみを修正したい場合には、チェックを外してから作業を行ってください。
◯Compress(黄枠)
【初期設定】フォーマット「MozJPEG」、Quality「75」で設定されています
変換したいフォーマットを選択し、変換後の画像を確認しながらQualityで画質の調整を行います。
その際、赤枠部分で現在の画像のデータ量と元データと比べた時の圧縮率が確認できます。
実際の画像とデータ量の兼ね合いを踏まえて最適な画質を選択しましょう。
作業終了後は右下のダウンロードボタンを押して終了となります。

まとめ
今回はWebPを使うための方法である「Photoshop」へのプラグイン導入方法と「Squoosh」の使い方についてまとめました。
今後ますますWebPが普及すればPhotoshopをはじめとした、色々なアプリケーションにデフォルトで実装されていくかとは思います。
ぜひ、それまでのつなぎとして今回の方法を活用し、画像のSEO対策に取り組んでください。
Endorphinsではユーザーの利便性をしっかりと考えたwebサイト制作を行っています。
また、webサイト全体の戦略立案からサポートまで様々な要望にお応えできるようにしておりますので、ぜひお気軽にご相談ください。