皆さんこんにちは、エンドルフィンズ代表の田上です。
今回は、ホームページやWebサイトのユーザビリティーを向上させるための施策の一つ、『レスポンシブデザイン』について解説していこうと思います。
レスポンシブデザインとは、ホームページやWebサイトのデザインを、ユーザーが使うデバイス、例えばノートPCとかスマートフォンなどに合わせて変えるデザイン手法になります。
日本におけるスマートフォンの普及率が約78%まで高まってきている昨今、このレスポンシブデザインは必須のWeb施策と言えるでしょう。
今回は、そもそもレスポンシブデザインとは?レスポンシブデザインを取り入れることによるメリット・デメリットとは?あたりについて解説していきたいと思います。
目次
ユーザーの使用するデバイスの多様化

日本でのスマートフォン普及率は、2010年を境にして劇的に増加しており、2020年には、日本の総世帯で約78%にまで達しています。
同じくタブレット型端末も、右肩上がりに増加しており2020年の総世帯への普及率は約35%にまで達しています。
私がデータ分析を請け負っているクライアントのWebサイトデータを見ていても、多いサイトでは訪問ユーザーの約7〜8割はスマートフォンからWebサイトを閲覧していることが分かっています。
ホームページやWebサイトは『ノートパソコンやデスクトップPCで見られるもの』として認識されている方も多いと思いますが、これらのデータを見てみると、むしろ『スマートフォンで見やすい様に作成し、PCで見られるケースも考慮する』といった順番が正しい時代になってきています。
(補足:BtoB商材を扱っている企業はその限りではありません。)
具体的には、今後ますます『スマートフォンで見やすいデザイン』『使いやすいUI』『スマートフォンで見られることを考慮したUX』などが求められるでしょう。
レスポンシブwebデザインとは?

『レスポンシブWebデザイン』とは、簡単に説明すると、PC、スマートフォン、タブレットなど、様々なデバイスのディスプレイ条件に合わせて、デザインレイアウトを変化させる技術・デザインのことを指します。
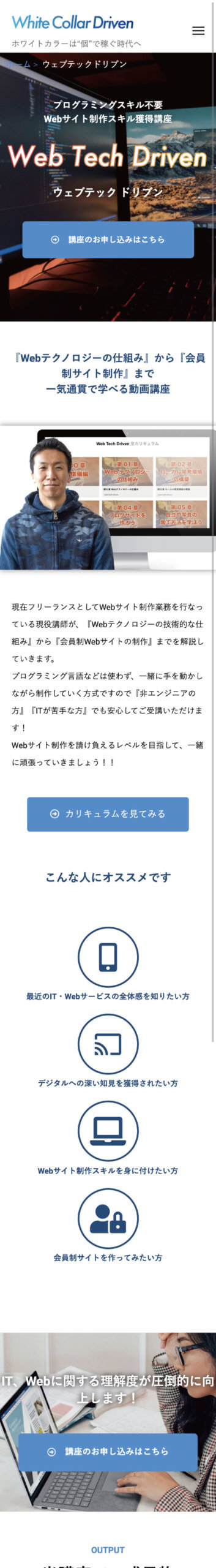
もしお手元に、PCとスマホがある場合は、一つの例として以下のWebサイトを各デバイスで見てみてください。
こちらは、私が講師をつとめているWebサイト構築スキルを学べるオンライン講座『ウェブテックドリブン』になります。
こちらのサイトももちろんレスポンシブデザインを施しています。
PCで見ると以下の様なデザインになります。

一方で、このサイトをスマホから見ると以下の様に見え方が変わります。

この様に、ユーザーのデバイスに合わせて見やすい形に変える手法が『レスポンシブデザイン』です。
少し技術的な話になってしまいますが、ホームページやWebサイトは基本的に『HTMLファイル』と『CSSファイル』で成り立っています。
このレスポンシブデザインの設定を行うときは、基本的に『CSSファイル』のみをいじり、『HTMLファイル』の中身は変えません。
この『HTMLファイルは変えない』という点がポイントで、このおかげで更新やメンテナンスなどの運用コストも低く抑えられるというメリットがあるのです。
レスポンシブデザインのメリット

基本的に私が担当している案件では、レスポンシブデザインを実装しない案件はありません。
そのくらい現在では当たり前の施策になっています。
ここでは、レスポンシブデザインを施すことによるメリットについて3点解説していきたいと思います。
メリット1、運用コストの低減
メリットの1つ目は、上述した通り、運用面でのコストが低減できる点です。
レスポンシブデザインはHTMLファイルはいじらずにCSSファイルだけをいじることで実現しているので、HTMLファイルを更新すると自動的にPC、タブレット、スマホ用に最適な形で表示してくれる様になります。
一昔前までは、何か一つ更新しようと思った時には、PC用のHTMLコードを編集し、タブレット用のHTMLファイル、スマホ用のHTMLファイルとそれぞれのHTMLファイルを編集する必要がありました。
レスポンシブデザインを導入すると、これらの二度手間、三度手間が解消され運用コストの低減が図れます。
メリット2、制作コストの低減
制作工程の面でもコスト低減のメリットがあります。
レスポンシブデザインを採用しない場合、各デバイスに合わせてHTMLファイルを用意する必要があるので、対応するデバイス分だけ工数が発生する話でしたが、レスポンシブデザインの概念が生まれてから、CSSファイルの対応だけで済む様になったので、その部分のコストが低減されます。
一昔前にホームページやWebサイトを作成し、スマホ対応されていないサイトをお持ちの企業などは、確かにスマホ用のページだけ追加される方がその時点でのコストは低いかと思います。
一方で、上記の運用コストや今後も少しずつ改善を図ろうと考えているのであれば、サイト全体をレスポンシブデザインのサイトに変える方が中・長期的に見てトータルでのコストを低減できるかと思います。
メリット3、SEO対策へのメリット
メリットの3つ目は、ウェブ集客力(SEO)にとってプラスにはたらくという点です。
Googleなどの検索エンジンは、レスポンシブデザインを採用しているかどうかを、サイト評価の重要視するポイントに含めていることを公表しています。
理由はいくつかあるのですが、一番重要なのは、スマホユーザーにとってのユーザービリティ(閲覧性)が高くなる点です。
Googleはユーザーにとって有益な情報・サイトか?という点を最重要視しています。その点でレスポンシブデザインを採用しているサイトはユーザーのことをきちんと考えているサイトとして評価が高くなります。
また、GoogleなどのクローラーがWebサイトを回遊しやすくなるという点でも評価が高まります。HTMLファイルは一つなのでクローラーは内容を把握しやすく、このクローラーフレンドリーな点も評価の対象になると言われています。
あとは、メリットの1つ目、サイト運営者にとっても有益である点も評価向上に繋がる理由だと言われています。
この様に、レスポンシブデザインはウェブ集客力(SEO)を強化する面でも必ず実施すべき施策の一つと言えるでしょう。
レスポンシブデザインのデメリット

基本的には、レスポンシブデザインを採用する以外の選択肢は避けるべきなのですが、あえてレスポンシブデザインのデメリットをあげてみると『デザインの柔軟性の低減』かと思います。
レスポンシブデザインは1つのHTMLファイルをCSSファイルのみでデザイン変更させる手法であると書いた通り、各デバイスごとにHTMLを変えるといったことができません。
必然的にPC、タブレット、スマホのデザインの土台は1つのHTMLファイルとなります。
各デバイスで全く違うサイトかの様に表示したい、といった類の要望に対しては限界があります。また同じ理由でレスポンシブデザインは、複雑なレイアウトには不向きと言えるでしょう。
一方で、ユーザーにとって使いやすいサイトになっているか?有益な情報を載せているサイトになっているか?という点を重視するのであれば、上記の様なデバイス毎にデザインを変える必然性は低く、デメリットはそもそも考慮に入れる必要もない要素だと思います。
レスポンシブwebデザインとは?、まとめ
今回は、そもそもレスポンシブデザインとは?からレスポンシブデザインのメリット・デメリットについて解説しました。
これからホームページやWebサイトを新設する方は、基本的にレスポンシブデザインベースでの構築を考える様にしましょう。また、サイトリニューアルのケースでは、スマホ用の画面だけを追加するといった対応ではなく、サイト全体をレスポンシブデザインにしてしまう方が中・長期的に見て良いかと思います。
是非、当記事を参考に検討してみてください。











