皆さんこんにちは、エンドルフィンズ代表の田上です。
今回は、ホームページやWebサイトを運用するフェーズの話をしたいと思います。
ホームページやWebサイトのアクセス分析ツールである『Google Analytics(グーグルアナリティクス)』については以前こちらの記事でご紹介しました。
実際にGoogleアナリティクスをWebサイトに埋め込んだけど、そのあとはどうすれば良いのだろう?という方向けに、
今回は、ホームページやWebサイトにGoogleアナリティクスを埋め込んだ後にどういったポイントを見るべきなのか、改善策を考える際のデータの見方とは、といったポイントについて解説していきたいと思います。
目次
Google Analytics(グーグルアナリティクス)とは?

Googleアナリティクス(GA)とは、Googleが無料で提供しているホームページやWebサイトへのアクセス解析ツールのことを指します。
このGoogleアナリティクス(GA)に登録し、発行されるタグをホームページやWebサイトに設置することによって、そのサイトに流入してきたユーザーに関する様々な情報を得ることが出来る様になります。
具体的には、
- Webサイトがどのくらい見られているのか?
- スマホユーザーとPCユーザーのどちらが多いのか?
- どんな検索ワードでWebサイトが検索されているのか?
- ユーザーはどのくらいの時間滞在しているのか?
- どのページが一番見られているのか?
などの情報が定量的に把握できる様になります。
Googleアナリティクス(GA)自体の解説は以下の記事でしているので興味がある方は併せてご覧ください。
まずは自社サイトにGoogleアナリティクスが導入されているかをチェックしよう

少し古い情報ですが、2017年の調査で、上場企業の実に8割超の企業がGoogleアナリティクス(GA)を導入していることが分かっています。ホームページやWebサイトを運用する上で、必須のツールであることが分かるデータだと思います。
自社サイトのデザインが古いのでリニューアルしたい、というご要望を持っているクライアントも、リニューアルを機にGoogleアナリティクスを導入し、アクセスデータを確認できるようにしたいとの要望をよく頂きます。
私の方で請け負う案件では、全てGoogleアナリティクス(GA)を導入しているのですが、クライアントの中にはGoogleアナリティクスを導入しているのに、忘れてしまっている、もしくは担当者が入れ替わる中で忘れられている、というケースが散見されます。
まずは、以下の記事を参考に自社のWebサイトにGoogleアナリティクスが導入されているかどうかをチェックしてみましょう。
もしもGoogleアナリティクスが埋め込まれていた場合は、過去からの訪問者データが蓄積されており、現状の把握や改善策の立案、効率的なリニューアルを行える可能性が高まります。
まずは、自社サイトにGoogleアナリティクスが設置されていないかをチェックしてみましょう。
運用初心者が見るべき最低限のデータ、3選

Googleアナリティクスにまつわる相談の中で最も多いものが、『Googleアナリティクスの分析項目が多すぎて何をみたら良いか分からない』というものです。
確かに、Googleアナリティクスの分析項目は約108個もあり(2020年12月現在)、マーケティングのプロでも108個の項目全部を分析では使っていません。
そこで、今回はWeb運用初級者の方が最低限見るべきポイントをお伝えしたいと思います。
Web運用初級者の方が最低限見るべきポイントは、以下の5つです。
- チャネル(流入元)
- ランディングページ
- すべてのページ
- 次のページ
- デバイスカテゴリ
一つずつ解説していきます。
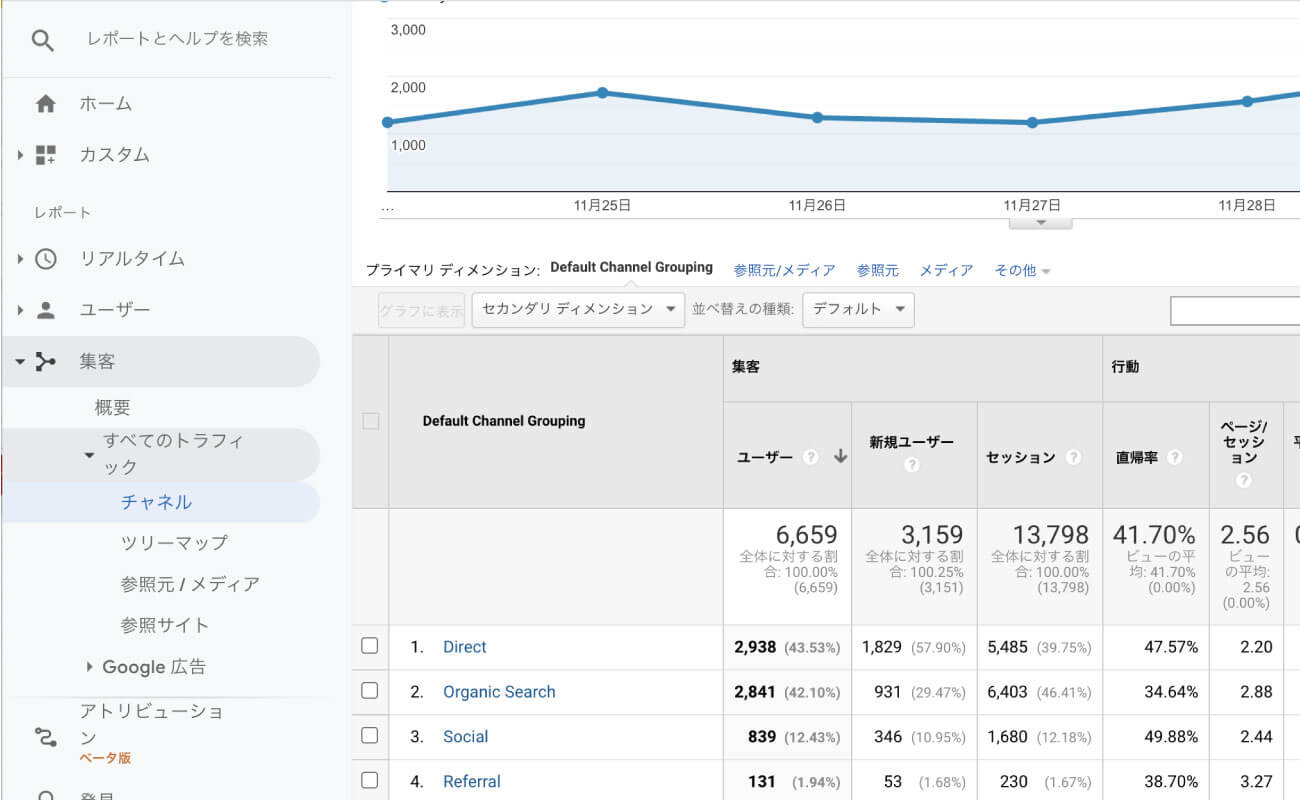
ポイント1:チャネル(流入元)
チャネルとは、自社のホームページやWebサイトに流入してきたユーザーがどこから流入してきたか、その元の情報のことを指します。
具体的には、自然検索(Googleなどの検索エンジン)から流入してきたのか、広告をクリックして流入してきたのか、それともSNSの投稿から流入してきたのかなどのデータを把握できます。
これはGoogleアナリティクスの
集客>すべてのトラフィック>チャネル
から確認できます。

この流入元の情報は一般的に、後述する『ランディングページ』と『デバイスカテゴリ』の情報と合わせて分析していきます。
主に、流入元毎にどんなページへのアクセスが多いのかを分析することでユーザーの持つニーズの違いを把握するのに用います。
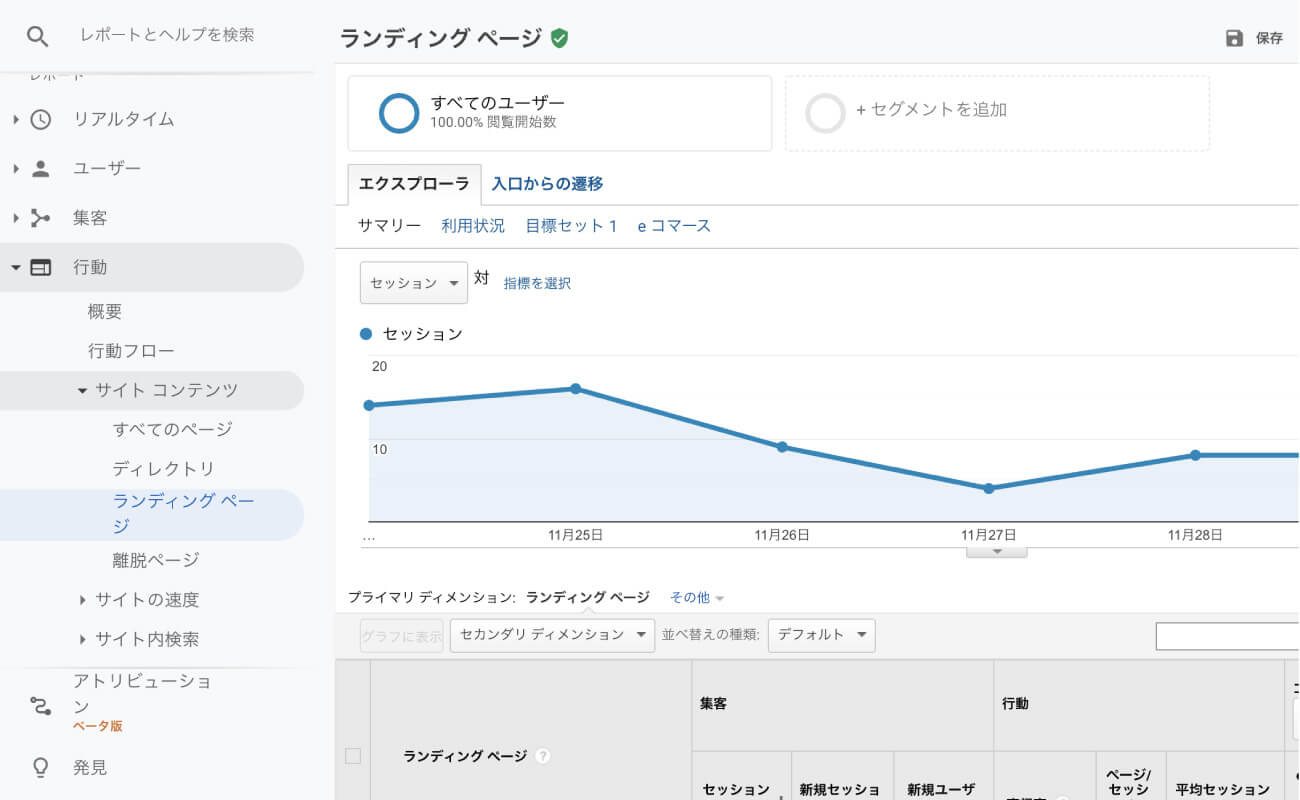
ポイント2:ランディングページ
流入元をチェックしたら次は『ランディングページ』を確認します。
ランディングページとは、サイトの玄関にあたる、最初に見られるページのことを指します。
これはGoogleアナリティクスの
行動>サイトコンテンツ>ランディングページ
から確認できます。

ランディングページは、ユーザーがWebサイトに訪れて初めて目にする情報ですので、流入数の多いランディングページのコンテンツは改善すると効果が目に見えやすいというメリットがあります。
改善策の優先順位づけを行う際に利用します。
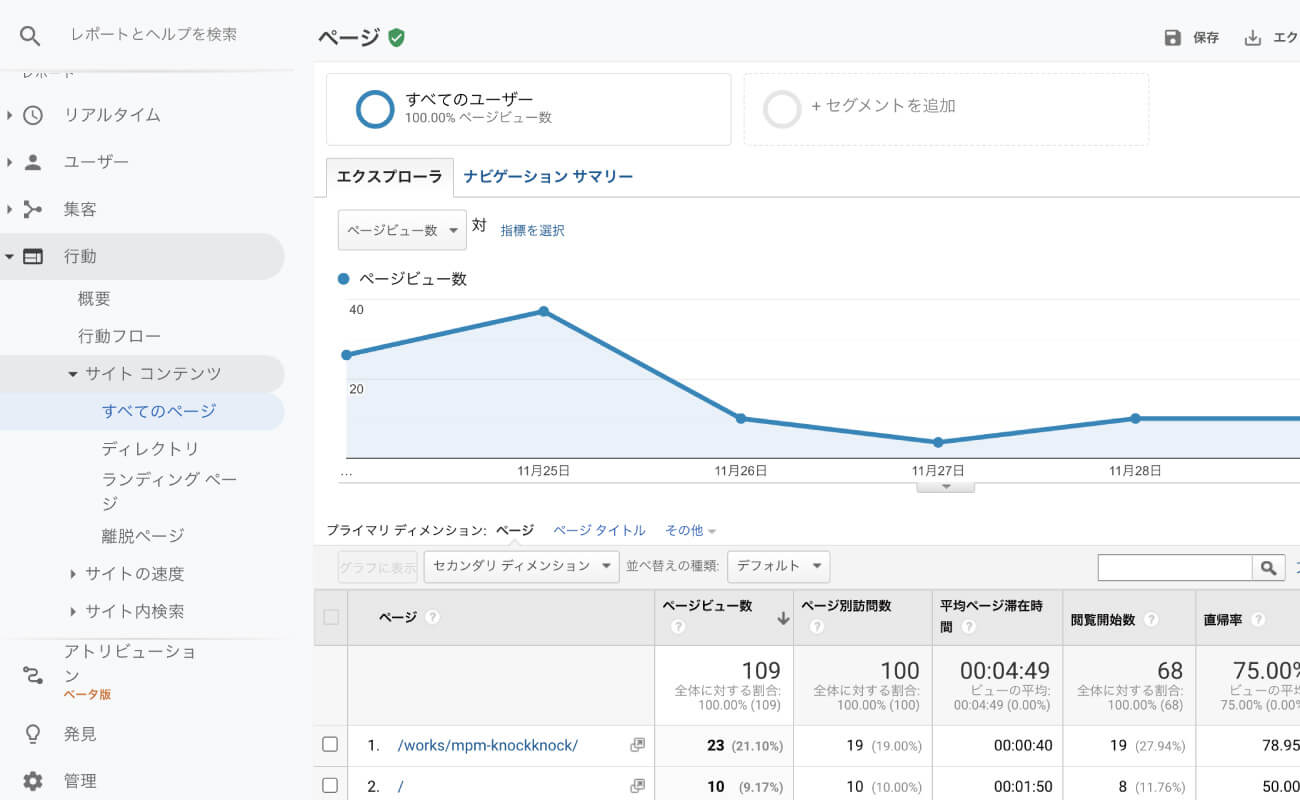
ポイント3:すべてのページ
ポイントの3つ目は『すべてのページ』です。
これはGoogleアナリティクスの
行動>サイトコンテンツ>すべてのページ
から確認できます。

すべてのページは、どのページがどのくらいユーザーに見られているのかがわかります。これもランディングページと同じく、改善策を取るべきページの優先順位を判断できるのと、ユーザーが最も求めている情報は何か?を分析するヒントとなります。
上述の『チャネル』『ランディングページ』の情報と合わせて、どんなユーザーが、どの様な流入元から、どのページを通って、どのページにアクセスしているのかを分析・把握しましょう。
ポイント4:次のページ
ポイントの4つ目は、『次のページ』です。
Googleアナリティクスの
行動>サイトコンテンツ>すべてのページ>ナビゲーションサマリー>現在の選択範囲
から確認することが可能です。

この『次のページ』では、コンバージョンとして設定しているページに上手くユーザーが流れていっているかという点をチェックしましょう。
ポイントの3で把握した、よく見られているページから、コンバージョンとして設定したページへ上手くユーザーが流れていない様なら改善の必要があります。
逆によくコンバージョンのページに人が流れているページがあれば分析し、その改善ポイントを、よく見られているページにも施しましょう。
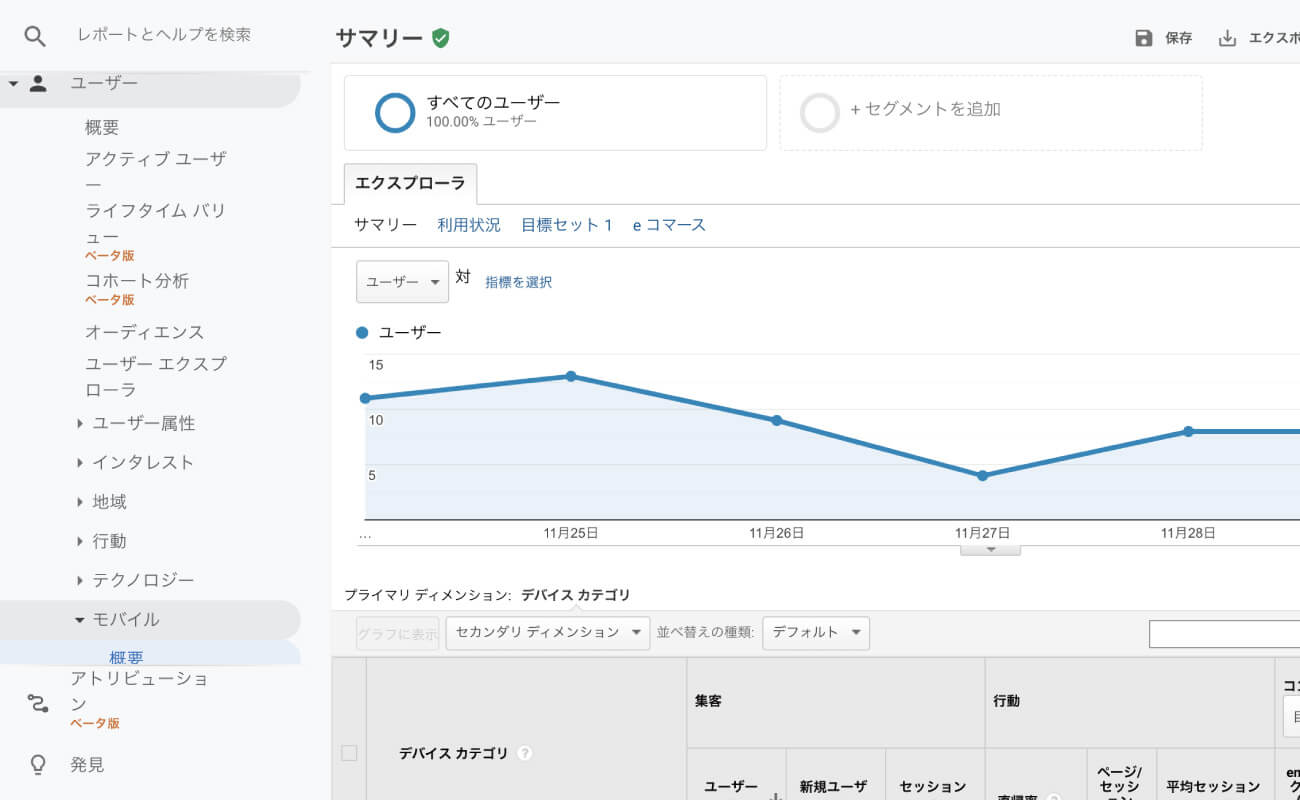
ポイント5:デバイスカテゴリ
最後が『デバイスカテゴリ』です。
Googleアナリティクスの
ユーザー>モバイル>概要
から確認することができます。

こちらは、『流入元』や『ランディングページ』と合わせて分析するのに使います。
例えば、『流入元』や『ランディングページ』の流入数を『デスクトップ』と『スマホ』のデバイス毎に分けて分析するなどです。
そうすると、一番訪問数が多いページAは実はスマホから訪問している人が大半だった、などといった傾向が分かるようになります。
結果、ページAのスマホ表示のみ改善すれば良いという判断が可能になります。
こうして、効率良く改善策をうっていくためには常にページごとの優先順位づけを行い、最小の努力で最大の効果を狙う姿勢が重要です。
改善策の考え方

改善策の具体的な策定の方法は、後日また別の記事にまとめる予定ですが、ここではざっくりこの様な考え方を持っておけば外れない、というポイントをまとめたいと思います。
まず1つ目に、上述した様に『最も多くの人に見られているのはどこか?』という視点を持つことです。
いくら改善をしてもそのページがそもそも人に見られていなければ意味がありません。よくある改善策の間違えが、そうした見られていないページまで含めてWebサイト全体をリニューアルするといった判断です。
無駄にお金だけかけて見られていないページをリニューアルする必要はありません。
2つ目に、『平均値と比較して違和感のある箇所を探す』ということです。
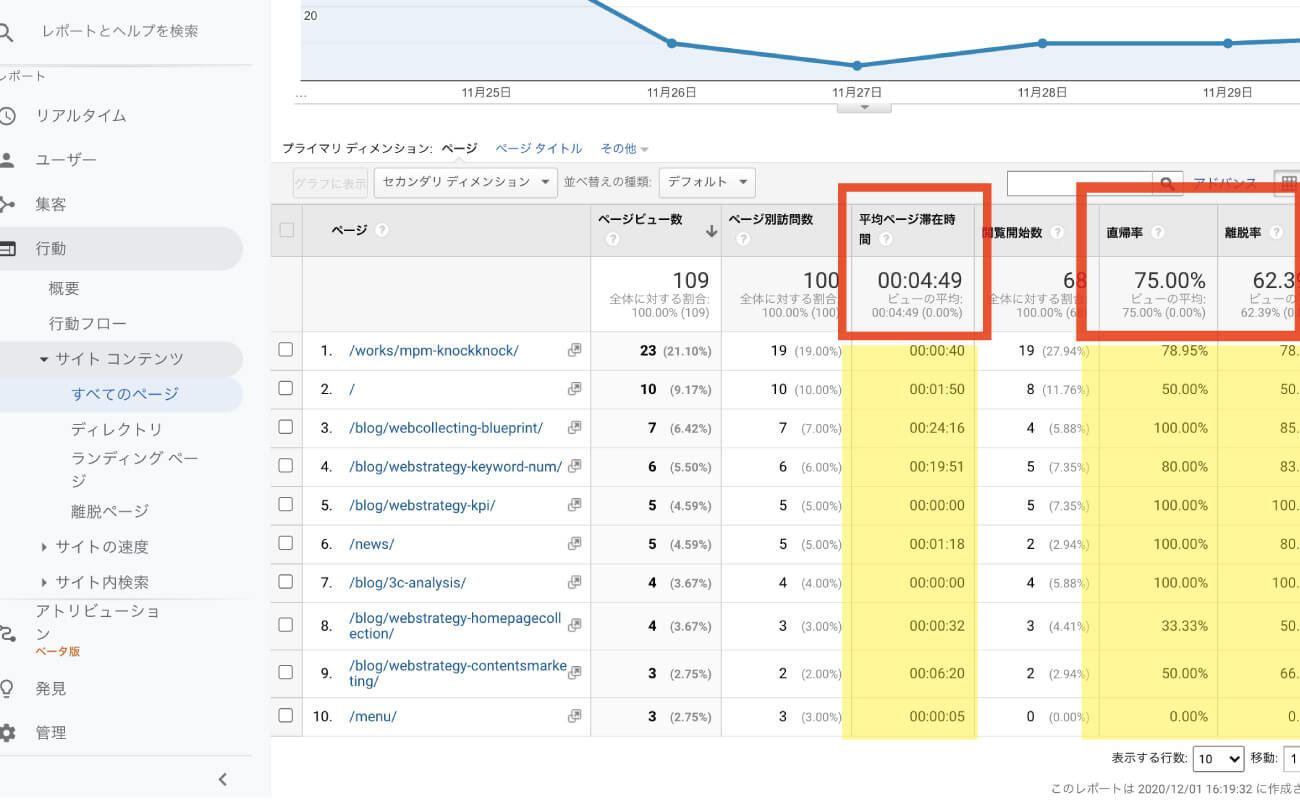
例えば、以下の通り『すべてのページ』のデータを見る際に赤枠の部分は全体の平均値となっています。

この平均値と、各ページのデータ(黄色の網掛け部分)を見比べて著しく乖離しているページがあれば、どうして乖離しているのか原因を考えてみましょう。この時に一つ目のポイントの『よく見られているページか?』という視点を取り入れるとなお良いです。
この様なポイントを意識して、数値が良い(or悪い)原因は何か、自分なりに仮説を立て、その仮説に基づいて改善案を立案する癖をつけるとWebサイトをどんどんより良いものにできると思います。
GoogleAnalyticsの見るべきポイント、まとめ
今回は、『Googleアナリティクスを今まで触ったことがない』『これからWebサイトの改善策に取り組みたい』といったこれからWebサイトの運用を始める方を対象に、Googleアナリティクスの分析で見るべきポイントについて解説しました。
こちらで解説したポイントを抑えながらPDCAを回していけば、確実に良い成果があげられると思います。
是非、参考にしてみてください。











